Все больше людей работают удаленно, и это меняет дизайн офиса

Работа на расстоянии - это новая норма, и все большее число сотрудников, которые работают из дома, как это ни парадоксально, меняют характер офисного дизайна. По мере того, как все больше и больше компаний осознают важность предоставления сотрудникам возможности работать из дома (мир становится вашим кадровым резервом, сотрудники получают лучший баланс между работой и личной жизнью, и это может даже сделать сотрудников более продуктивными).
У нового reCAPTCHA от Google есть темная сторона
Мы все пытались зайти на сайт или отправить форму только для того, чтобы застревать, щелкая ящики светофоров, витрин или мостов в отчаянной попытке окончательно убедить компьютер, что мы на самом деле не бот.
В течение многих лет это был один из преобладающих способов, с помощью которого reCaptcha - детектор интернет-ботов, разработанный Google, - определял, является ли пользователь ботом или нет. Но прошлой осенью Google запустил новую версию инструмента с целью полного устранения этого раздражающего пользовательского опыта. Теперь, когда вы вводите форму на веб-сайте, который использует reCaptcha V3, вы не увидите флажок «Я не робот», и вам не нужно будет доказывать, что вы знаете, как выглядит кошка. Вместо этого вы вообще ничего не увидите.

Все, что вам нужно знать о change detection в Angular

Если вы, как и я, хотите иметь полное представление о механизме обнаружения изменений в Angular, вам придется изучить источники, так как в Интернете не так много информации. В большинстве статей упоминается, что у каждого компонента есть свой собственный детектор изменений, который отвечает за проверку компонента, но они не выходят за рамки этого и в основном фокусируются на сценариях использования неизменяемых объектов и стратегии обнаружения изменений. Эта статья предоставляет вам информацию, необходимую для понимания, почему работают варианты использования с неизменяемыми значениями и как стратегия обнаружения изменений влияет на проверку. Кроме того, из того, что вы узнаете из этой статьи, вы сможете самостоятельно разрабатывать различные сценарии оптимизации производительности.
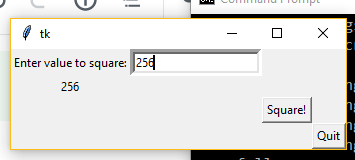
Python - десктопное приложение с графическим интерфейсом
Python имеет встроенный пакет GUI, который позволяет легко создавать такие формы:

В этом примере используется пакет tkinter. Форма выше принимает значение, введенное в поле ввода, возводит его в квадрат и отображает обратно в поле ввода, таким образом, квадратную кнопку можно нажать снова. Довольно стандартное приложение.
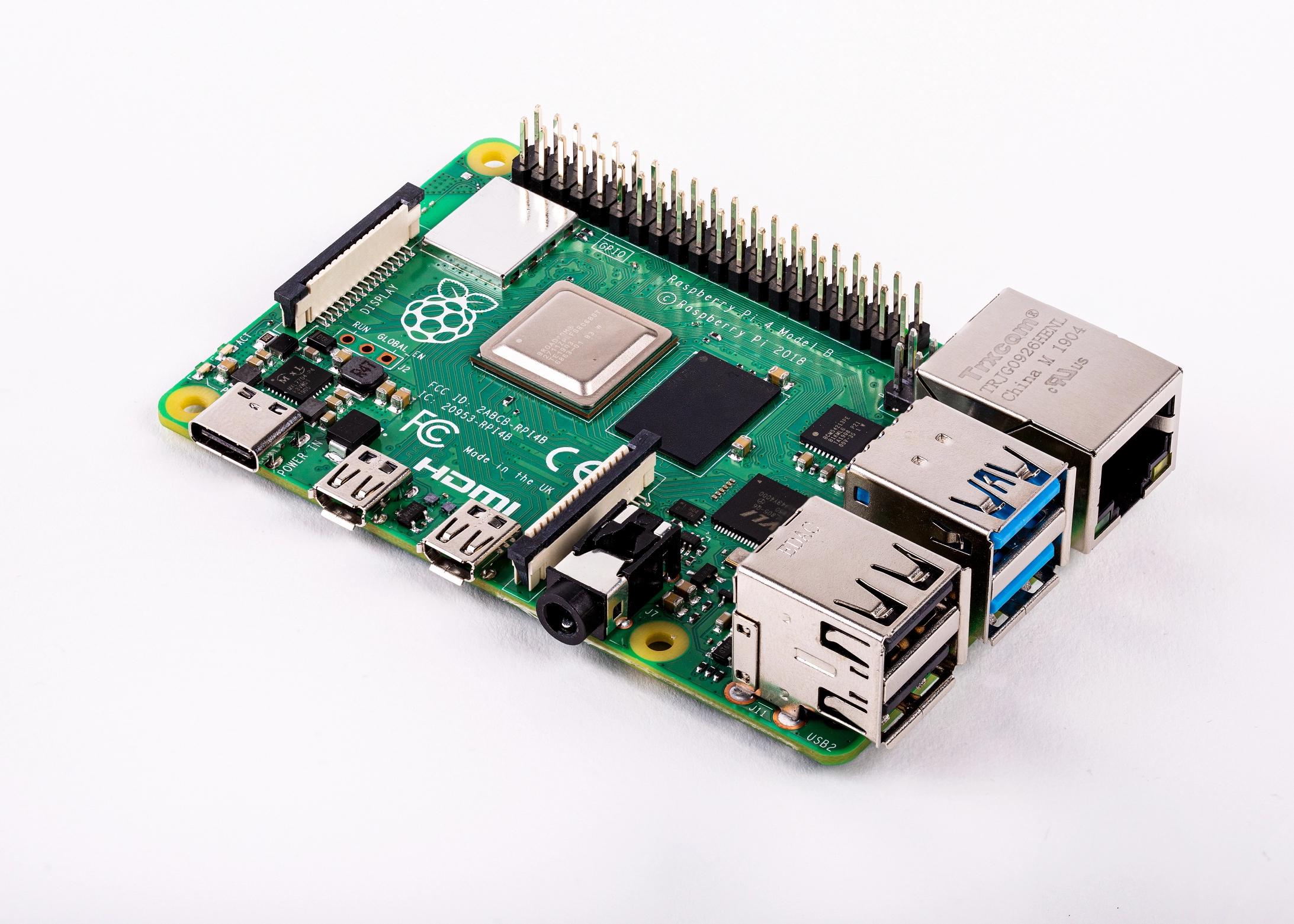
Выпущен новый Raspberry Pi 4!

Сегодня Raspberry Pi Foundation объявила о выпуске новой Raspberry Pi 4, которая по-прежнему стоит всего 35 долларов! Вот особенности новой платформы:
PHP: конвертирование массива в строку
В этой статье разберем как преобразовывать массив в строку и обратно.
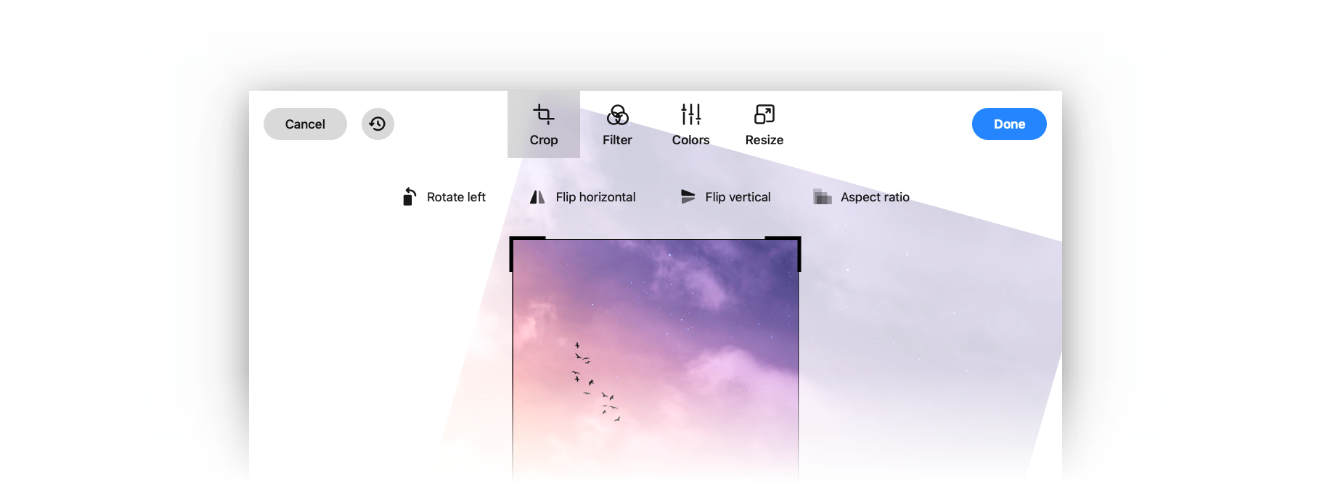
Интеграция Uppy с Doka в JavaScript Image Editor

Сжатие и обрезка изображений перед их отправкой на сервер может сэкономить пропускную способность, сэкономить ручную обрезку и позволить пользователю лучше контролировать свой собственный контент. Используйте методы, описанные в этой статье, чтобы позволить пользователям редактировать изображения профиля, фотоальбомы или любые другие изображения, которые они загружают на ваш сервер. Все еще сохраняя возможность устанавливать ограничения содержимого, такие как форматное соотношение кадрирования, минимальный размер изображения и доступные фильтры.
Шаблоны коммуникаций в Angular

Angular следует двусторонней схеме потока данных, то есть вы можете отправлять данные вверх и вниз по дереву компонентов. Поскольку все в Angular является компонентом, понимание связи между компонентами имеет решающее значение для каждого успешного проекта Angular.
Менеджер контекста в PHP
В эти дни я трачу гораздо больше времени на написание и анализ кода на Python, чем на PHP. Это было освежающее изменение темпа, и интересно изучать различные паттерны, представленные на разных языках программирования.
Если вы не нашли время осмотреться и посмотреть, что делают другие языки или фреймворки, я настоятельно рекомендую это сделать.
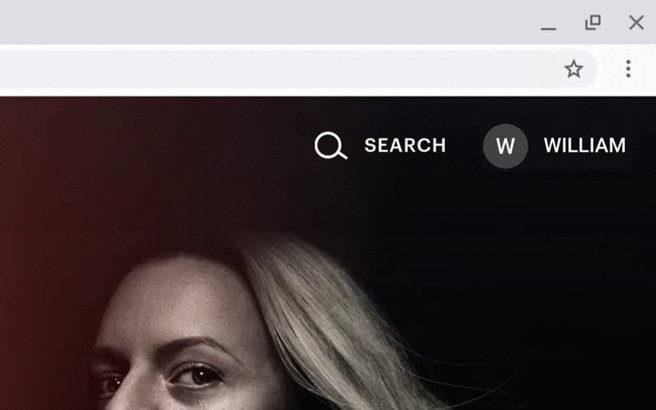
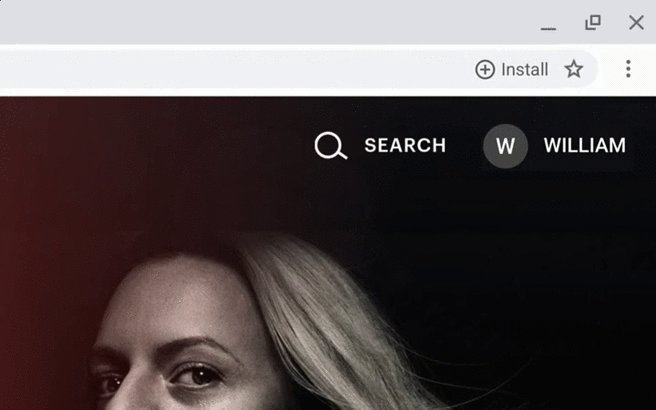
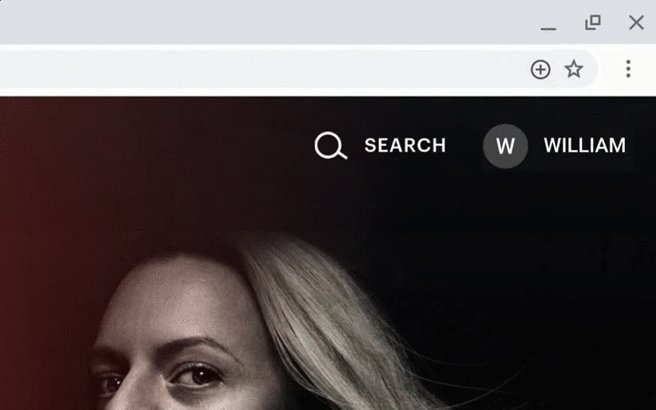
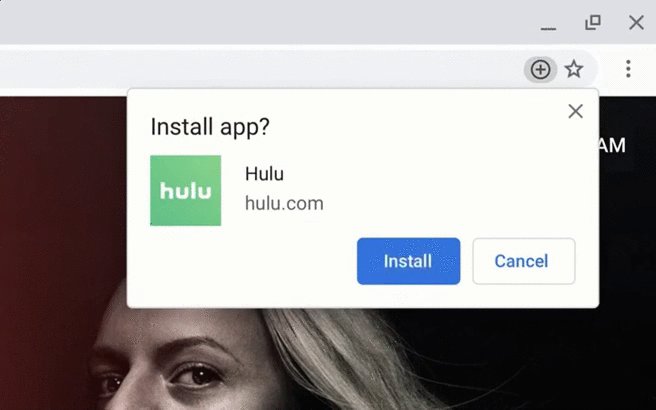
Установка прогрессивных веб-приложений из адресной строки браузера на рабочий стол в десктоп версии

На рабочем столе пользователю обычно не указывается, что Progressive Web App можно установить, и если это так, процесс установки скрыт в трехточечном меню.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.