Создание чата с Firebase

Недавно я запустил Ninjobu, платформу анонимного поиска работы для разработчиков программного обеспечения. Предпосылка заключается в том, что как программист вы создаете профиль с учетом своего предыдущего опыта, используемых языков программирования, знания предметной области и т. д, а также того, какую роль вы ищете, предпочитаемое местоположение (или удаленное) и желаемую зарплату. Затем вы расслабляетесь и ждете, пока рекрутеры будут искать в списке профилей подходящих кандидатов на свои открытые должности. Как только рекрутер нашел потенциально подходящего кандидата, он устанавливает контакт и начинает процесс найма, который приводит нас к системе чата.
Микробенчмаркинг: как тестировать программы шаг за шагом

Микробенчмаркинг - модное понятие в программировании в 2021 году. Представляет собой программу или действия по оценке и тестированию функциональности как отдельного компонента, так и задачи. В то же время, не все признают его эффективность. Как провести микробенчмаркинг с наибольшей пользой для продукта и наименьшей потерей ресурсов, поговорим в материале.
Cоздание с нуля простой ORM на Python

ORM (Object Relational Mapper) является инструментом, который позволяет взаимодействовать с вашей базой данных с помощью объектно-ориентированной парадигмы. Поэтому ORM обычно реализуются в виде библиотек на языках, поддерживающих объектно-ориентированное программирование.
SlateJS: добавление изображений и ссылок

Ранее мы говорили о настройке простого текстового редактора SlateJS. Теперь мы собираемся добавить в наш текстовый редактор две новые функции - вставку изображения и ссылки.
SlateJS: Создание текстового редактора

Настройка текстового редактора может улучшить взаимодействие с пользователем. Slate - это структура текстового редактора, которую можно настроить в соответствии с вашими потребностями.
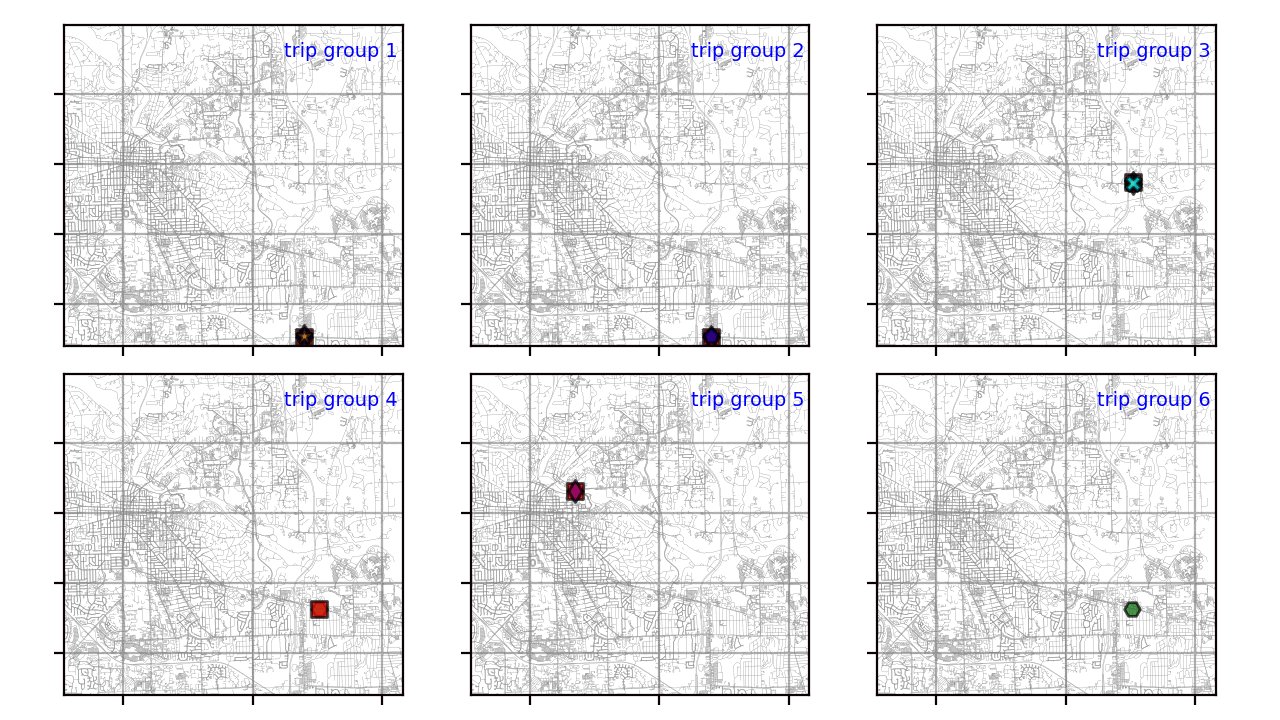
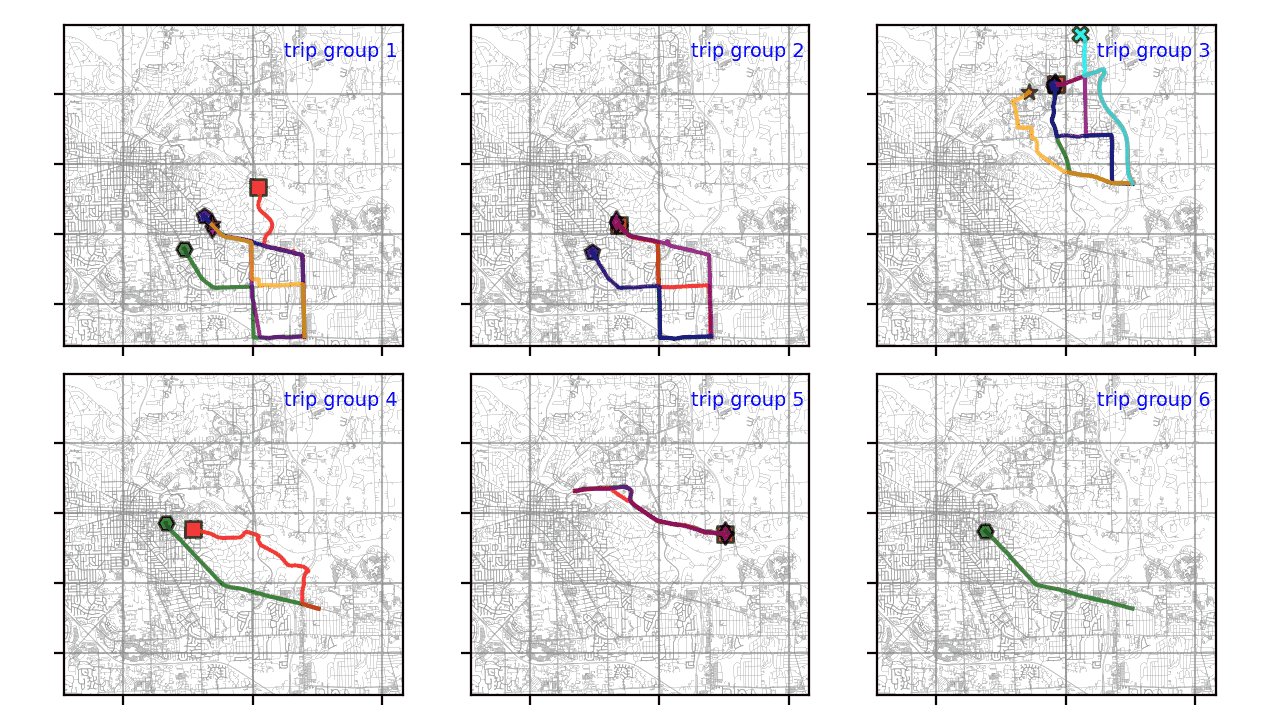
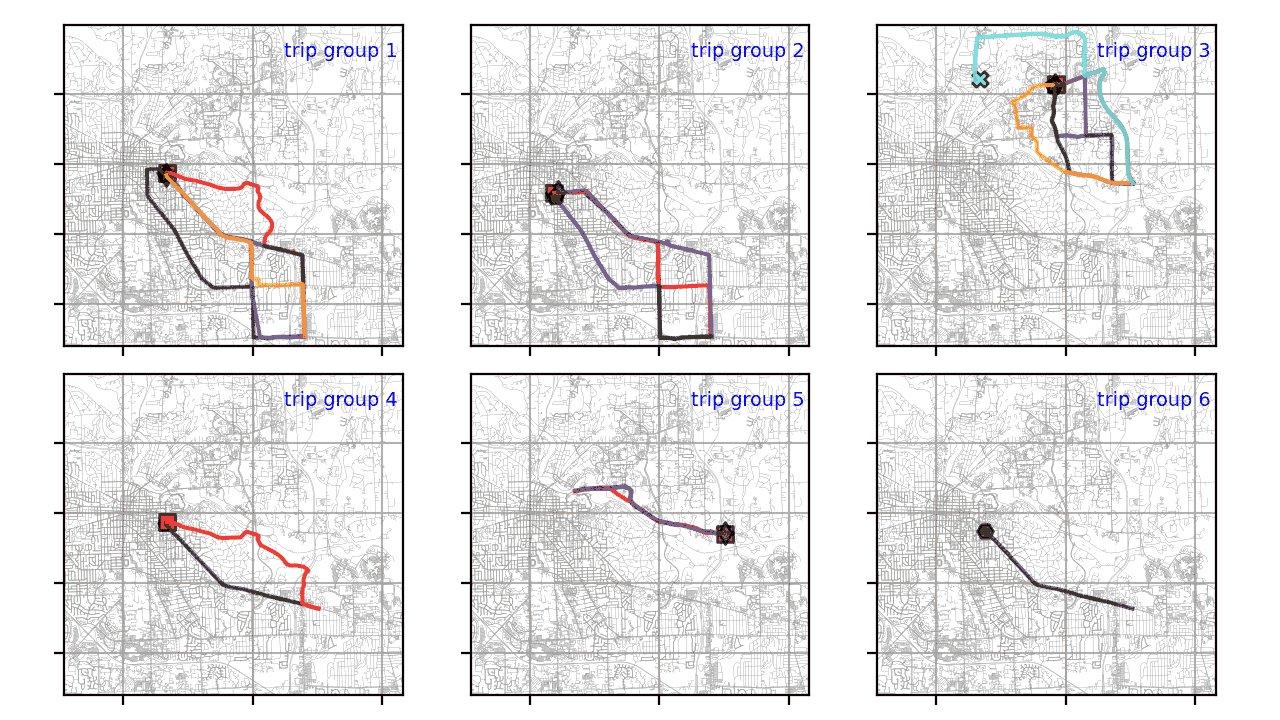
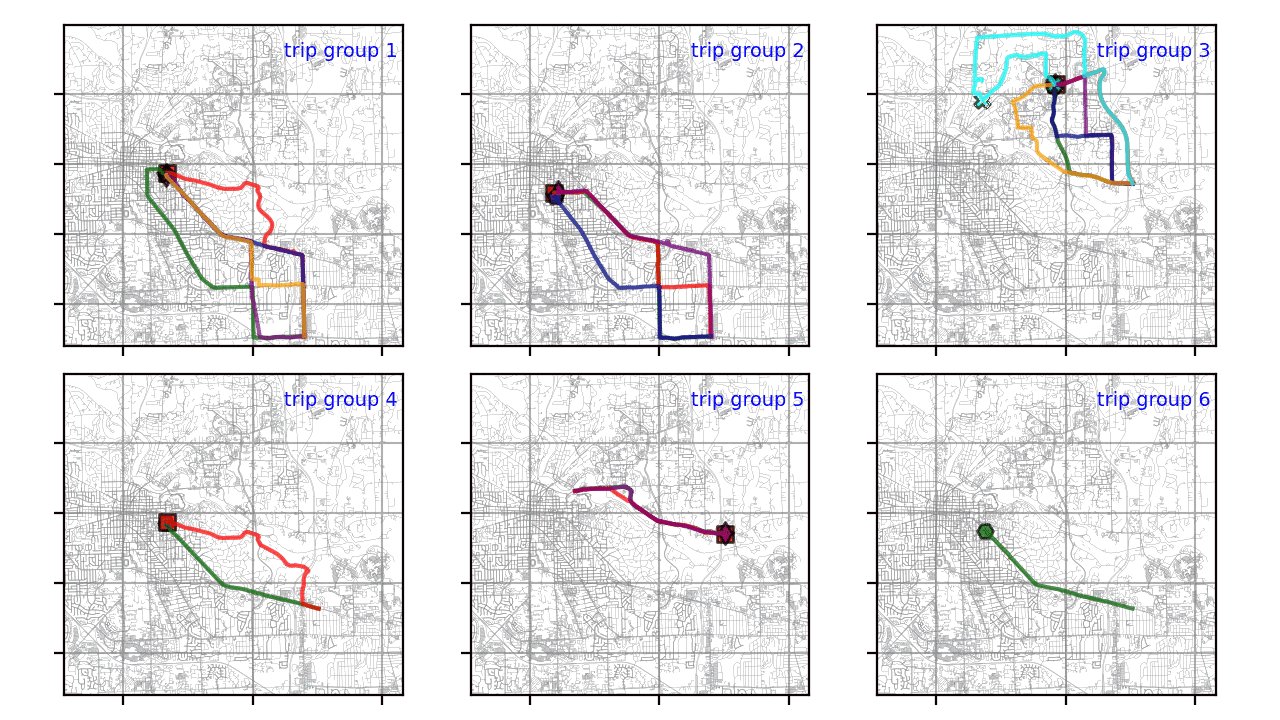
Кластеризация траектории GPS с помощью Python
Быстрый рост мобильных устройств привел к появлению огромного количества траекторий GPS, собранных службами на основе определения местоположения, геосоциальными сетями, транспортом или приложениями для совместного использования.

Как анимировать текст кнопки с использованием только CSS
Сегодня мы добьемся того, что вы видите ниже:

По сути, мы бы анимировали текст кнопки, чтобы плавно скользить вверх и вниз и отображать другой текст при наведении на него курсора.
Как записать данные из Google Sheets в вашу базу данных с помощью Python

Представьте себе: вы находитесь в процессе сбора источников данных для создания нового отчета и понимаете, что некоторые наборы данных все еще обновляются вручную вашими заинтересованными сторонами и хранятся в таблицах Google… звучит знакомо?
В этом случае у вас есть два варианта: либо вы запустите ускоренный курс, чтобы научить своих менее технических коллег работе с SQL и хранилищами данных, либо вы сами автоматизируете процесс с помощью Python.
В этом руководстве вы узнаете, как извлекать наборы данных из электронной таблицы Google с помощью Python, подключившись к API Google Диска, а затем сохранить их в таблице базы данных с помощью пакета SQLAlchemy.
Анимация объекта при скролле

В недавнем проекте я хотел добавить изображение, которое поворачивается при прокрутке вверх или вниз. Проведя небольшое исследование, я обнаружил, что есть несколько способов сделать это: использовать только css, использовать javascript, использовать библиотеки и так далее.
Это короткое руководство будет посвящено простому и короткому способу добавления анимированного скроллера. Если вы создаете небольшой веб-сайт или проект и хотите включить его.
Доступные заголовки в React

Четкие и лаконичные заголовки страниц помогают пользователям с ограниченными возможностями понять содержание и общую цель веб-страницы. Заголовки определяют текущее местоположение, не требуя от пользователей чтения или интерпретации содержимого страницы. Без заголовков пользователи с ограниченными возможностями могут либо потерять из виду страницу, на которой они сейчас находятся, либо не понять цель страницы.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.