Crisp Chat: Улучшите свои приложения Flutter с помощью поддержки клиентов в режиме реального времени

Хотите интегрировать бесперебойную поддержку клиентов прямо в свои приложения на Flutter? Обратите внимание на Crisp Chat — мощный плагин для Flutter, разработанный, чтобы привнести знаменитую функциональность чата Crisp прямо в ваши мобильные приложения на платформах Android и iOS.
Почему именно Crisp Chat?
Crisp Chat предлагает простой способ взаимодействия с пользователями вашего приложения в режиме реального времени, позволяя вам:
Лучшая среда тестирования Python в 2024 году

Если вы задаетесь вопросом, с какого языка программирования мне следует начать свою карьеру тестировщика, «Python — это решение».
Python в настоящее время является самым быстрорастущим языком программирования, и мы все знаем, что это значит. Python с годами набирает популярность среди разработчиков и тестировщиков.
В России появится единый QR-код для оплаты покупок

"Сбер", Альфа-банк и Т-Банк объединяются в консорциум для запуска единого QR-кода, который станет альтернативой системе НСПК.
Новый QR-код позволит покупателям в магазинах сканировать код и выбирать способ оплаты: Pay-сервис, систему быстрых платежей или цифровой рубль (когда он будет запущен). Трансакции будут проходить через расчетный банк консорциума.
Освоение разработки современного пользовательского интерфейса с помощью React и Tailwind CSS

Создание пользовательских интерфейсов, которые будут визуально привлекательными, отзывчивыми и удобными в обслуживании, сейчас важнее, чем когда-либо, в динамичной сфере веб-разработки. React и Tailwind CSS — два решения, которые завоевали популярность благодаря своей способности упростить этот процесс. С помощью надежной библиотеки JavaScript React разработчики могут легко создавать динамические и интерактивные пользовательские интерфейсы.
Сочетание мощи React с гибкостью Tailwind CSS может произвести революцию в вашем рабочем процессе разработки интерфейса. Целью этого руководства является предоставление подробного руководства по эффективному использованию React и Tailwind CSS для создания современных, адаптивных и удобных в обслуживании пользовательских интерфейсов. Независимо от того, являетесь ли вы опытным разработчиком, желающим расширить свой набор инструментов, или новичком, стремящимся изучить эти технологии, это руководство призвано помочь вам освоить интеграцию React и Tailwind CSS.
Как открывать все ссылки в новой вкладке с помощью JavaScript

Вы когда-нибудь пытались загрузить программное обеспечение со стороннего сайта? Когда вы нажимаете на кнопку загрузки, открывается множество вкладок с назойливой рекламой. Мне, как разработчику, интересно, как они программируют свой сайт для этого. Вы не поверите, это очень просто. В этом уроке я покажу вам, как открыть все ссылки в новых вкладках с помощью JavaScript.
Упрощение кода на Python для проектов по обработке данных

Необработанные данные поступают из различных источников и в различных форматах. Прежде чем эти данные станут доступны для ответов на критически важные вопросы бизнеса, необходимо приложить значительные усилия и потратить время на проектирование данных. Хотя базовая инфраструктура данных может меняться в зависимости от объема данных, скорости их обработки и требований к аналитике, некоторые фундаментальные методы проектирования кода по-прежнему актуальны для упрощения и оптимизации различных задач во времени.
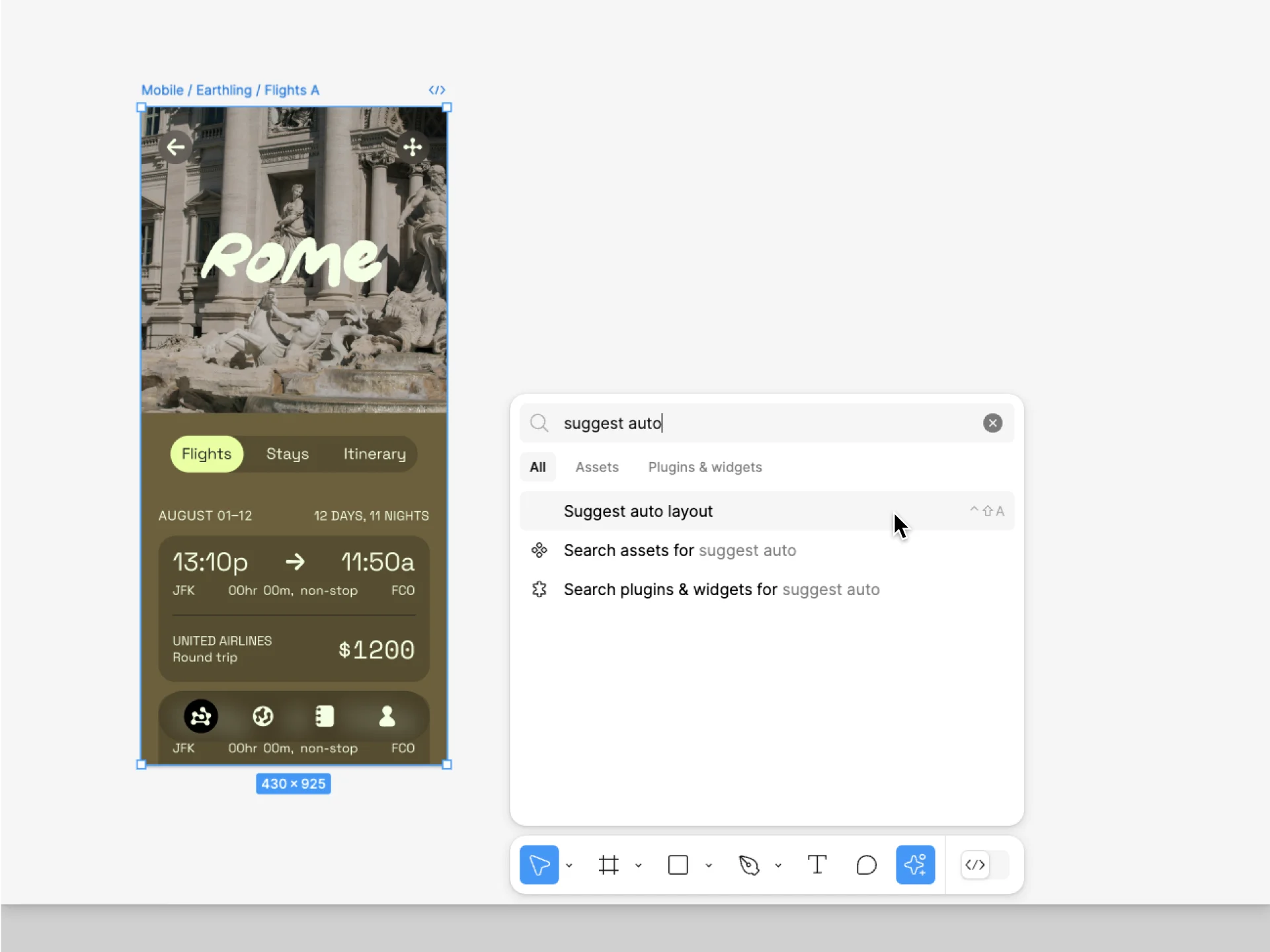
Figma представляет масштабное обновление с новым интерфейсом, ИИ-инструментами и презентациями

На ежегодной конференции Config компания Figma анонсировала значительное обновление своего продукта, включающее переработанный интерфейс, новые инструменты генеративного ИИ и встроенные функции для создания презентаций.
Ключевое изменение - это полностью переработанный интерфейс, который, по словам компании, закладывает основу для развития Figma на следующее десятилетие. Обновление коснулось всех элементов: от панели инструментов до иконок. Figma стремится сделать интерфейс более интуитивным и удобным как для новичков, так и для опытных дизайнеров.
Новым дополнением стали инструменты ИИ, которые помогают быстро создавать прототипы. Например, Figma может генерировать дизайн приложения для ресторана, включая меню, панель вкладок и кнопки для сервисов доставки.

Пен-тестирование SQL-инъекций

В современную цифровую эпоху SQL-Injections остаются распространенной угрозой безопасности баз данных. Поскольку предприятия все больше полагаются на приложения, управляемые данными, понимание того, как защититься от SQL-Injections, имеет решающее значение. В этой статье вы познакомитесь с основами перьевого тестирования SQL-Injections и дополнены практическими примерами, которые помогут укрепить ваши меры кибербезопасности.
Что такое SQL Injections?
SQL Injections — это метод внедрения кода, который использует уязвимости в программном обеспечении приложения путем вставки или «внедрения» вредоносного кода SQL. Этот код может манипулировать базой данных, позволяя злоумышленникам обходить аутентификацию, получать, изменять или удалять данные.
Объединение веб-приложений и нативных приложений с помощью четырех неизвестных API JavaScript

Пару лет назад четыре API JavaScript оказались в самом низу осведомленности в опросе «Состояние JavaScript». Я заинтересовался этими API, потому что у них огромный потенциал быть полезными, но они не получили того признания, которого они заслуживают. Даже после быстрого поиска я был поражен тем, сколько новых веб-API было добавлено в спецификацию ECMAScript, которые не получают должного внимания и имеют недостаточную осведомленность и поддержку браузеров.
Большинство этих API предназначены для поддержки прогрессивных веб-приложений (PWA) и сокращения разрыва между веб-приложениями и собственными приложениями. Имейте в виду, что создание PWA предполагает нечто большее, чем просто добавление файла манифеста. Конечно, по определению это PWA, но на практике он функционирует как закладка на главном экране. На самом деле нам нужно несколько API, чтобы обеспечить полностью нативный интерфейс приложения в Интернете. И четыре API, на которые я хотел бы пролить свет, являются частью той головоломки PWA, которая привносит в Интернет то, что, как мы когда-то считали, возможно только в нативных приложениях.
Эксперт Роскачества рассказывает о признаках шпионажа

Эксперты Центра цифровой экспертизы Роскачества предупреждают о возможности шпионажа с помощью мобильного телефона. Руководитель Центра Сергей Кузьменко перечисляет ряд признаков, которые должны насторожить владельцев смартфонов:
Подозрительное поведение устройства:
• Неожиданные звонки и сообщения.
• Шум во время разговоров.
• Самостоятельное включение, перезагрузка или открытие приложений.
Изменения в трафике и скорости интернета:
• Необъяснимый рост потребления трафика.
• Снижение скорости интернета.
Перегрев и замедление работы устройства:
• Постоянный перегрев смартфона.
• Частые замедления и "торможения" устройства.
• Невозможность удалить "мусор" из памяти.
Захват личной информации:
• Появление в галерее скриншотов или видео, которые вы не делали.
• Наличие в галерее фотографий или видео с секретной информацией.
Что делать, если вы заметили эти признаки:
• Не паникуйте! Эти признаки могут быть вызваны и другими причинами.
• Обратитесь к специалистам или попробуйте решить проблему самостоятельно.
• Обновите операционную систему и приложения до последних версий.
• Используйте антивирусные программы.
• Будьте внимательны к приложениям, которые вы устанавливаете.
Важно помнить, что безопасность ваших данных зависит от вас. Следуйте простым правилам безопасности и не давайте мошенникам шанса украсть вашу личную информацию.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.