10 кодов состояния HTTP, которые звучат как проблемы в отношениях

404 Not Found и 500 Server Error, вероятно, самые известные коды состояния HTTP, но существует множество других.
Как выполнить обратный поиск изображений и найти все копии?
Если вы хотите получить подробную информацию о том, как выполнить обратный поиск фотографий и найти скопированные изображения с вашего сайта, то вы, безусловно, находитесь в правильном месте, где вы можете подать жалобу и запрос, чтобы получить лучшее решение для этой проблемы. Ну, вы уже знаете о мантре обратного поиска изображений, и это та самая техника, которая может помочь вам с вашей проблемой, но вопрос в том, какой инструмент вы можете использовать для обратного поиска и как использовать этот инструмент, вы должны знать о том, что, хотя есть три лучших поисковых системы, которые могут помочь вам с обратным поиском изображений, ни одна из них не является безопасной, особенно когда речь заходит о личных изображениях. Причина в том, что поисковая система всегда сохранит ваш запрос в своей базе данных, что чревато повторным использованием изображения другим источником!
Автоматизация вашего рабочего стола с Ansible
Когда дело доходит до настройки моего ноутбука, мне не нужно слишком много думать о настройке между компьютерами. Особенно, когда я хочу получить право на работу, игры и т. д.
По этой причине мне очень удобно иметь одинаковую базовую конфигурацию на каждой машине (внешний вид, сочетания клавиш, программное обеспечение ядра и т. д.).
Избегайте рендеринга пустого содержимого с помощью font-display: swap
Я работал над восстановлением моего сайта. Я нашел этот удивительный шрифт Wotfard во время просмотра сайта Josh W Comeau.
Интегрируйте красивые карты Google в свой проект React
Когда мой друг попробовал новую прическу, я спросил его: «Почему ты так подстригся?» И он сказал, что хочет сиять как звезда. Поэтому я поняла, что людям нравится показывать их уникальность и красоту.

Создание интерфейсных рабочих книг Excel для инструментов Python

Во время конференции Build 2016 Microsoft объявила, что 1,2 миллиарда человек по всему миру используют Excel.В том же году, по оценкам, население Земли составляло 7,4 миллиарда человек.
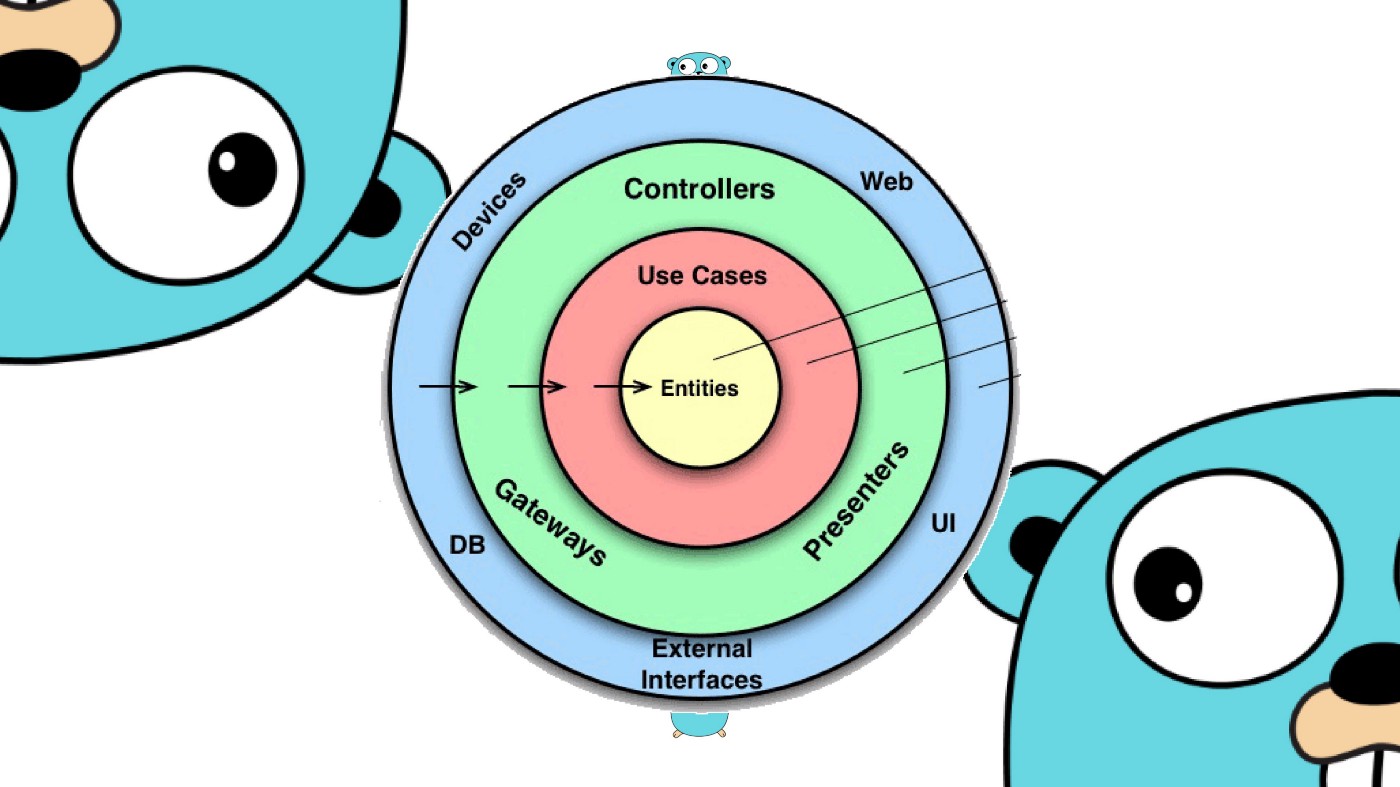
Разработка веб-приложения на Go с использованием многоуровневой архитектуры
Написание веб-сервера с использованием Go очень просто. Но проблема возникает, когда код должен быть тестируемым, структурированным, чистым и обслуживаемым.

Несколько вопросов по функциональным компонентам

Задумывались ли вы, как создать компонент в React?
Чтобы ответить, это так же просто, как создать функцию, возвращающую HTML-подобный синтаксис.
Как отфильтровать датафрейм Pandas за 3 минуты

В Pandas есть много способов отфильтровать DataFrame. Я познакомлю вас с наиболее важными вариантами с помощью Симпсонов.
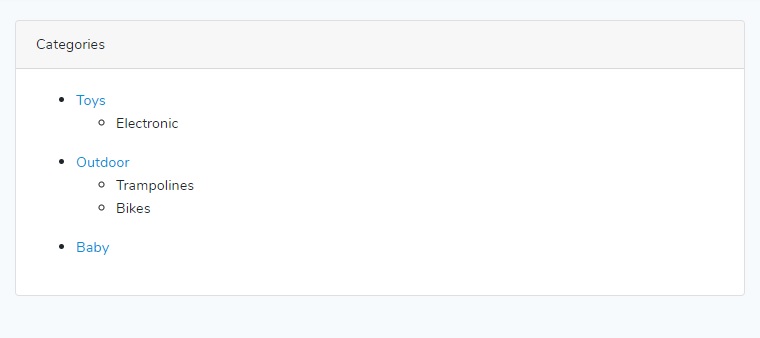
Пример категории иерархического древовидного представления в Laravel
В большинстве проектов вы работаете на PHP или на любом языке, там вам приходится сталкиваться с категориями и подкатегориями. Когда дело доходит до категорий, древовидное представление является лучшим методом листинга, который мы можем использовать в наших веб-приложениях.
В этой статье мы покажем вам, как создать древовидное представление Laravel для многоуровневых данных. В этом учебном примере с деревом Laravel мы не будем использовать сторонние пакеты, а только Eloquent ORM и блейд-представления.

Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.