Модель машинного обучения с FLASK REST API

В этом уроке мы увидим, как вы можете создать свой первый REST API для модели машинного обучения с использованием FLASK. Начнем с создания модели машинного обучения. Затем мы увидим пошаговую процедуру создания API с помощью Flask и протестируем его с помощью Postman.
Создаем Python Bot, который может найти вопрос с множественным выбором из любого заданного изображения

В этом посте я собираюсь показать вам, как создать собственную систему поиска ответов с помощью Python. В основном, эта автоматизация может найти ответ на вопрос с множественным выбором из рисунка.
10 хитростей для оптимизации вашего Angular приложения

Здесь я собрал список практик, которые помогут нам повысить производительность наших приложений Angular.
Как использовать Flutter с SQLite

В этой статье мы рассмотрим, как использовать SQLite во Flutter с пакетом sqflite для локального хранения данных приложения. SQLite существует с 2000 года и является популярным выбором для встраивания баз данных в локальные приложения. Для примера проекта мы создадим очень простое приложение «TODO», которое может создавать, обновлять и удалять элементы TODO из базового интерфейса.
Изящное отключение в NodeJS

В этой статье я собираюсь показать вам, как выполнить постепенное завершение работы в приложении NodeJS, но сначала давайте опишем, что означает «постепенное завершение работы» и почему мы должны делать это в нашем приложении и каковы его преимущества.
5 классных идей для проектов на Python

В последние несколько лет языком программирования, получившим наибольшую известность во всем мире, является Python. Слава, которую Python имеет сегодня в ИТ-индустрии, очень высока.И почему бы и нет? У Python есть все, что делает его достойным кандидатом на тэг «Самый востребованный язык программирования на планете». Итак, теперь пришло ваше время сделать что-то новаторское.
Предварительная загрузка модулей Angular по требованию

Если вы используете Angular, это означает, что вам нужно разрезать код на модули и подумать, какие модули вы хотите загрузить и когда. Чем меньше вы отправите сначала, тем лучше. Модули, которые не загружаются, как только пользователь открывает страницу, загружаются лениво. Это означает, что они будут загружены позже. Но когда?
Телепортация контента в Angular

Angular - это блестяще разработанный фреймворк, и мы (обычно) рады структурировать наше веб-приложение по его правилам.
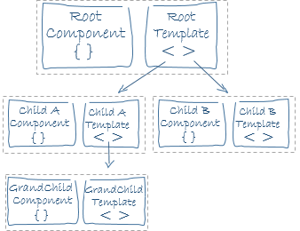
Каждое приложение Angular похоже на дерево, поэтому родительский шаблон содержит дочерние компоненты, и каждый дочерний элемент отображает свое содержимое только в своем представлении. И это обычно нормально.
8 общих структур данных в Javascript

Возможно, вы хотите улучшить свои фундаментальные знания в области компьютерных наук, особенно в области структуры данных и алгоритмов. Сегодня мы рассмотрим некоторые общие структуры данных и реализуем их в JavaScript.
Надеюсь, эта часть дополнит ваши навыки!
Контролируемые и неконтролируемые компоненты в React

React - это библиотека JavaScript для создания пользовательских интерфейсов. Если вы нажали, чтобы прочитать этот пост, вы, возможно, уже знаете, что React это все о компонентах.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.