Как создать карусель с автоматической прокруткой, бесконечным циклом, разбивкой на страницы в React Native

Создание собственной карусели в React Native — это отличный способ сделать ваше приложение более привлекательным и интерактивным. В этом блоге мы подробно разберем, как создать карусель с функцией автоматической прокрутки, используя анимированные и реанимированные библиотеки React Native. Мы также добавим систему разбивки на страницы с анимированными точками и элегантным эффектом перехода изображений.
Кэширование статических тегов в WebForms Core

На веб-сайтах и в веб-приложениях часто встречаются статические элементы, которые постоянно запрашиваются с сервера. Кэширование таких элементов - непростая задача. В этой статье мы рассмотрим подход к кэшированию статических тегов с использованием технологии WebForms Core.
Кэширование в WebForms Core имеет множество применений. В данном руководстве мы сосредоточимся на полном кэшировании статических тегов веб-страницы в браузере пользователя, чтобы получить их с сервера лишь один раз. Кэширование статических тегов значительно снижает нагрузку на сеть.
Яндекс Аренда взрывает рынок: с Коннектом поиск жильцов становится молниеносным

Яндекс Аренда запустила Коннект - инструмент, который кардинально меняет правила игры на рынке аренды жилья. Забудьте о долгих ожиданиях откликов на объявления! Теперь владельцы квартир могут самостоятельно выбирать идеальных арендаторов из базы данных Яндекс Аренды.
React vs. Vanilla: Сколько ресурсов потребляет один клик?

React, как и любой другой JavaScript-фреймворк, выполняет множество скрытых задач, о которых мы, разработчики, не задумываемся. Это нормальная практика: мы фокусируемся на решении проблем, и чем проще реализация, тем лучше. Однако важно понимать, что даже если мы не всегда вникаем в детали работы фреймворка, он все равно оказывает влияние на производительность приложения.
Использование метапрограммирования на Ruby для создания REST API из файла JSON

В этом посте мы рассмотрим AutoAPI, инструмент, который позволяет генерировать сервер sinatra на основе спецификаций конечных точек, записанных в JSON-файле.
Ruby известен своей мощной поддержкой метапрограммирования, которое позволяет коду модифицировать себя во время выполнения. Метапрограммирование — это метод, когда программа обрабатывает другие программы как данные, и Ruby в этом преуспевает.
AutoAPI в настоящее время работает только с конечными точками GET, но будет дополняться в будущем. Он также возвращает данные в формате JSON или статических HTML-файлов, с планируемой поддержкой других типов MIME.
OnePlus представляет Magnetic Turbine: 50-ваттная магнитная зарядка с охлаждением для OnePlus 13

OnePlus готовит сюрприз для поклонников, анонсируя новую магнитную зарядку Magnetic Turbine, которая появится одновременно с флагманским смартфоном OnePlus 13. Зарядка поддерживает технологию Oppo AIRVOOC с мощностью 50 Вт и оснащена вентилятором для охлаждения, что отражено в ее названии.
Ли Цзе, президент OnePlus China, заявил, что Magnetic Turbine — это "самая мощная в отрасли магнитная зарядка".
Отечественные нейроускорители от компании НТЦ «Модуль»

Российская компания Fplus делает ставку на отечественные технологии, готовясь к производству серверов с нейроускорителями от НТЦ «Модуль».
Эти ускорители, представляющие собой специализированные вычислительные модули, подключаемые к материнской плате через PCIe-слот, предназначены для реализации нейронных сетей, а также для решения задач цифровой обработки сигналов и изображений.
Fplus уже провела успешные испытания и подтвердила совместимость нейроускорителей «Модуля» со своими серверными решениями «Восход» и «Буран», которые входят в Реестр Минпромторга.
9 библиотек с открытым исходным кодом, которые нужно освоить разработчику ИИ

Мир искусственного интеллекта полон возможностей, но для их реализации необходимы надежные инструменты. В этой статье мы рассмотрим 9 основных библиотек с открытым исходным кодом, которые станут незаменимыми помощниками для разработчика ИИ. Эти библиотеки предлагают широкий спектр функций, от автоматизации до мониторинга, и помогут вам создавать передовые решения в области искусственного интеллекта.
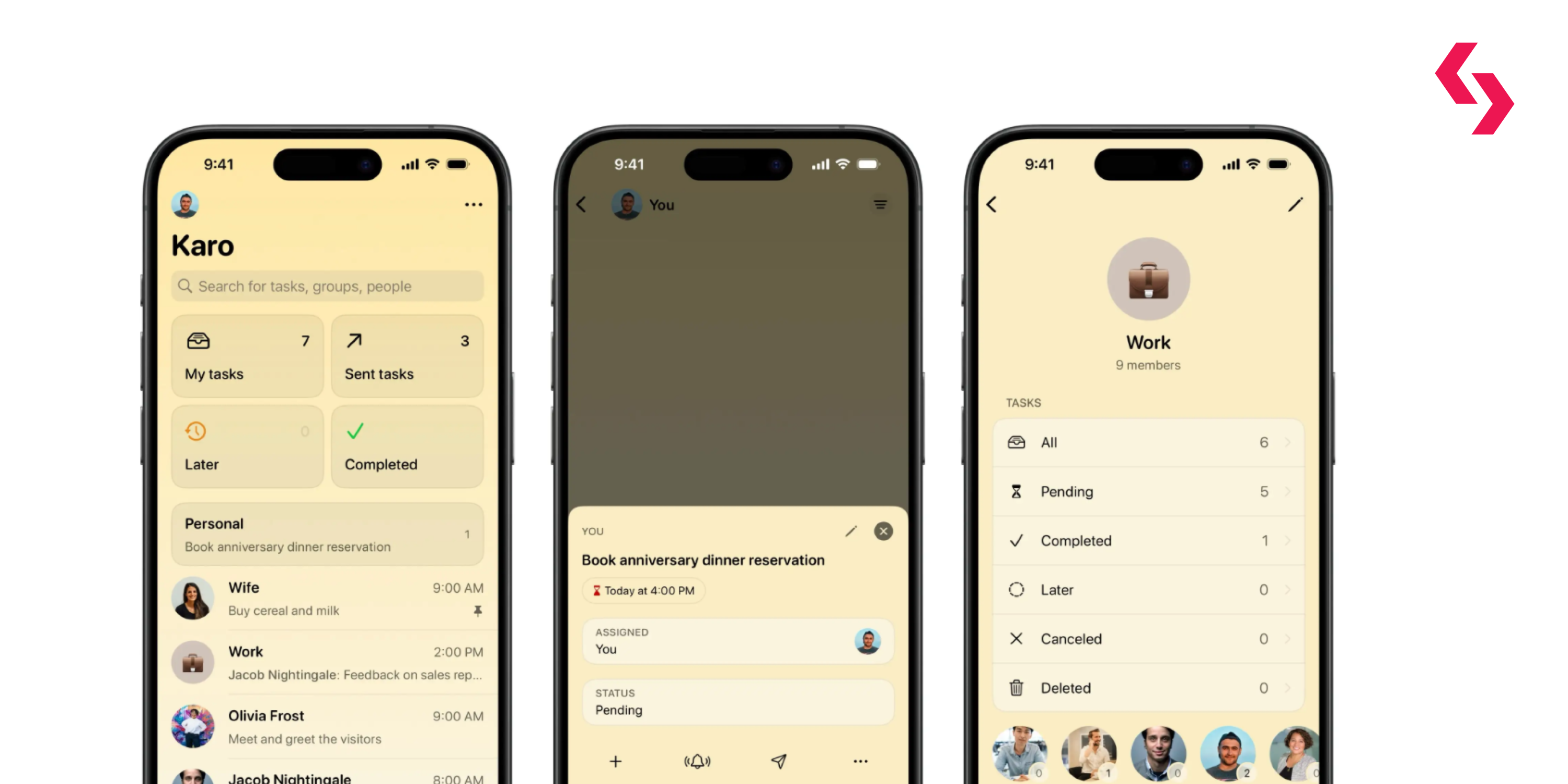
Karo - приложение для делегирования задач

Вы можете создать эффективную систему напоминаний и управления задачами для себя или воспользоваться сервисом, который подойдет вашей команде. Приложение Karo для iOS решает проблему взаимодействия, даже если другие пользователи не имеют его установлено. С его помощью вы можете легко назначать задачи контактам из вашей адресной книги, отправляя им уведомления через привычные мессенджеры, такие как WhatsApp или стандартные текстовые сообщения.
Итераторы в Rust

Итераторы в Rust предоставляют мощный и гибкий способ эффективной обработки данных путем преобразования, фильтрации и агрегации элементов в коллекции.
В отличие от традиционных циклов, итераторы Rust ленивы — то есть они не выполняют никаких действий, пока им явно не указано это делать. Эта ленивость делает итераторы эффективными, поскольку они оценивают элементы только при необходимости, часто объединяя несколько преобразований в один проход по данным.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.