Как создать своего собственного бота для Discord

Если вы читаете эту статью, вы уже знаете, что такое Discord. Но на случай, если вы последние несколько лет жили под камнем. Discord - это платформа VoIP, обмена мгновенными сообщениями и цифровой дистрибуции. Пользователи общаются с помощью голосовых вызовов, видеозвонков, текстовых сообщений, мультимедиа и файлов в частных чатах или в рамках сообществ, называемых «серверами».
Руководство для начинающих VR-разработчиков
Виртуальная реальность по состоянию на начало третьего десятилетия 21 века является одной из наиболее потенциальных и перспективных технологий, которая воздействует на органы осязания, слуха и зрения человека, погружая его в «чужой» и неизведанный, потусторонний мир, где проявляются сверхъестественные способности и обретается новый смысл бытия. Созданием и проработкой игровых виртуальных миров занимаются VR-разработчики, а индустрия виртуальной реальности затрагивает не только компьютерные игры, но и фильмы, а с недавнего времени даже целые сериалы. Помимо этого VR используется в промышленности, образовании и медицине. Обучиться начальным навыкам в области VR-разработки можно благодаря онлайн-курсам по https://kursfinder.ru/vr-dev/.
Angular CDK - создание настраиваемого диалогового окна

Если вы создаете приложения с использованием Angular, вы, вероятно, знаете об удивительной библиотеке Angular Material. Это библиотека компонентов, реализующая спецификацию Material Design. Для многих команд и приложений, особенно тех, у кого нет ресурсов для проектирования, это фантастический инструмент для создания приложений с высококачественной системой дизайна. Я использовал его много раз с большим успехом.
Как использовать AJAX в PHP и jQuery

Сегодня мы собираемся изучить концепцию AJAX с PHP и JavaScript. Техника AJAX помогает вам улучшить пользовательский интерфейс вашего приложения и улучшить общее впечатление конечного пользователя.
История состояний React.

Состояние тяжело поддерживать. Сложнее поддерживать пользовательский интерфейс. И почти невозможно сделать пользователя счастливым.
Независимо от того, насколько хорошо вы планируете, распад всегда происходит.
React - это хорошо известная библиотека веб-интерфейса с долгой историей реализации состояний. Компоненты формируют приложение. Но задача состояния - держать его в пределах разумного.
Если только это не сводит разработчика с ума до достижения этой цели!
Полное руководство по встроенному стилю в приложении React

React - популярная библиотека JavaScript для создания пользовательских интерфейсов. Его используют Facebook, Instagram, Skype и Netflix, и это лишь некоторые из них. Она был создана инженерами Facebook с целью декларативного характера. Это означает, что React не придерживается мнения о том, как вы должны структурировать свой код или писать свои компоненты.
Создание полярной диаграммы JS за 4 шага

Полярные диаграммы часто выглядят впечатляюще, что заставляет некоторых людей думать, что их создание - сложный процесс, требующий большого количества навыков и опыта. Что ж, я собираюсь развенчать этот миф прямо сейчас! Позвольте мне показать вам, как легко визуализировать данные в красивой интерактивной полярной диаграмме JavaScript.
Понимание процесса рендеринга пользовательского интерфейса React (глубокое понимание виртуального пространства)
Прежде чем начать, давайте обсудим этот основной вопрос.
Что делает React?
- React позволяет писать удобный и производительный код, используя концепцию компонентов. Компоненты позволяют сосредоточиться на описании желаемого пользовательского интерфейса, вместо того, чтобы сосредотачиваться на деталях того, как пользовательский интерфейс фактически вставляется на страницу.
Понимание парадигмы ООП в JavaScript

В этом посте мы исследуем парадигму объектно-ориентированного программирования в JavaScript. ООП - это парадигма, в которой все управляется с помощью объектов.
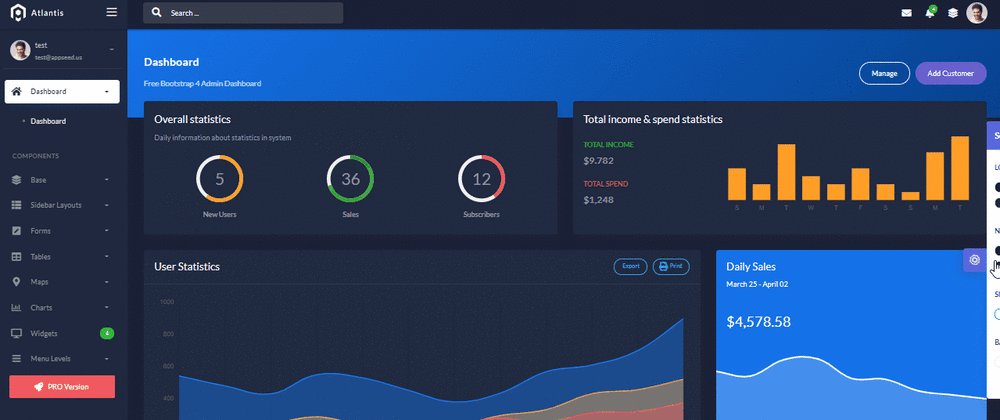
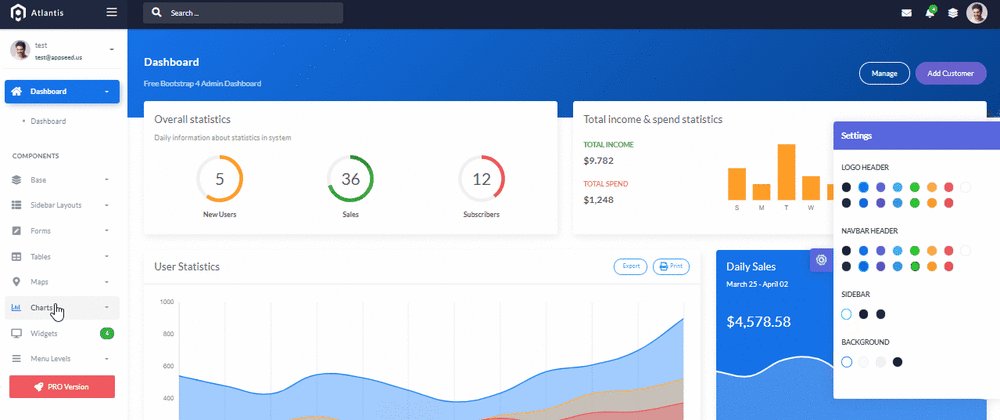
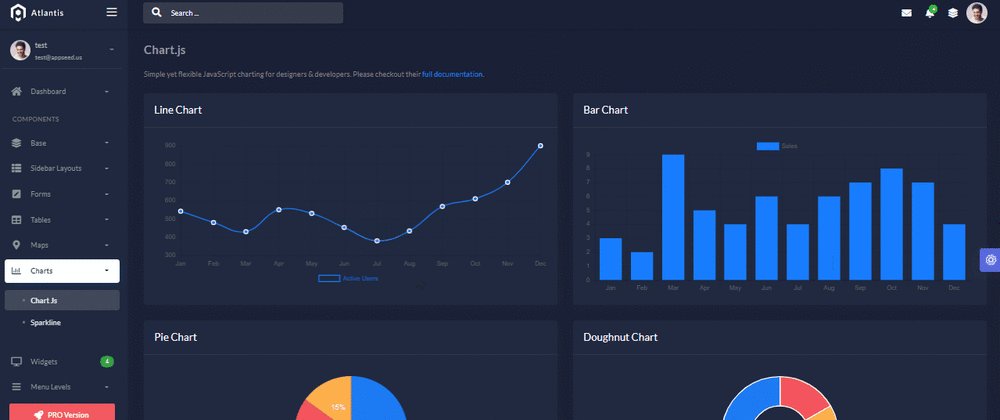
Flask Atlantis Lite - обновление продукта

В этой статье представлен Flask Atlantis Lite, популярный проект с открытым исходным кодом, закодированный поверх красивого дизайна в темной тематике. Продукт был недавно обновлен для использования последней стабильной версии Flask, а также новой структуры кодовой базы и инструментов Gulp для компиляции SCSS. Для новичков Flask - это популярный веб-фреймворк Python, который активно поддерживается многими энтузиастами открытого исходного кода.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.