Начало работы с программированием FPGA с использованием Python

Программируемые пользователем вентильные матрицы (FPGA) — это мощные и гибкие аппаратные устройства, которые можно настроить для выполнения различных задач путем программирования их внутренних цепей. Традиционно программирование FPGA опиралось на языки описания оборудования (HDL), такие как Verilog и VHDL, которые специально разработаны для проектирования оборудования, но могут быть сложными для разработчиков программного обеспечения. С появлением MyHDL вы теперь можете использовать Python для написания аппаратной логики и конвертировать ее в Verilog или VHDL, что упрощает развертывание на FPGA.
В этой статье мы покажем вам, как использовать Python и MyHDL для создания базового проекта программирования FPGA. Мы надеемся, что этот урок поможет новичкам преодолеть барьеры на пути к программированию FPGA!
Google Jarvis: Браузер на автопилоте

Мир технологий движется вперед семимильными шагами, а искусственный интеллект становится все более мощным и многофункциональным. Компания Google, похоже, решила покорить новую вершину в мире ИИ, представив Project Jarvis - систему, способную управлять вашим браузером Chrome.
Представьте: вам больше не нужно тратить время на заполнение форм, бронирование билетов или совершение покупок в онлайн-магазинах. Project Jarvis, вдохновленный искусственным интеллектом Джарвисом из вселенной Marvel, будет выполнять эти задачи за вас, используя браузер Chrome в качестве своего инструмента.
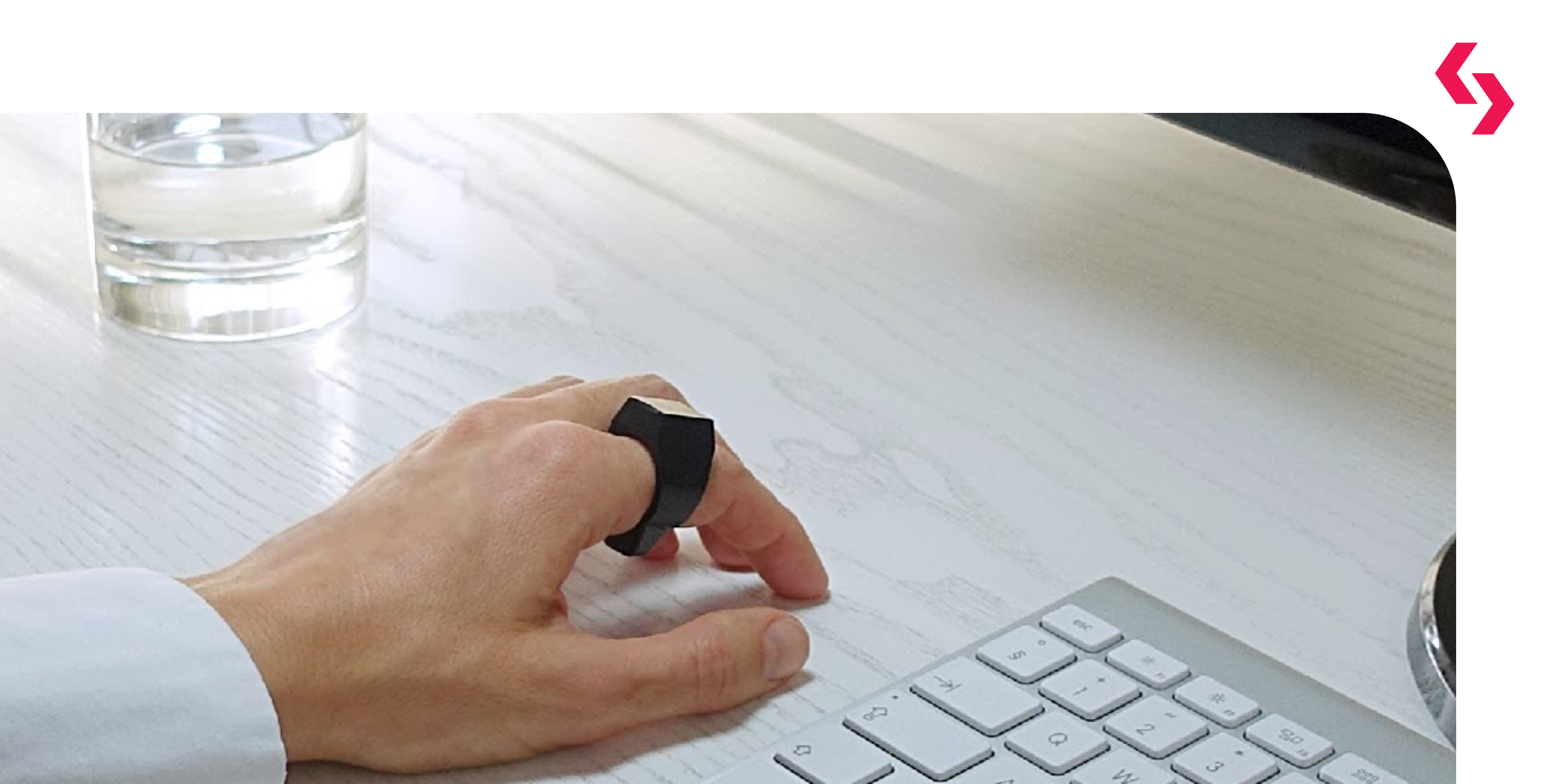
Умное кольцо Padrone Primera заменит компьютерные мыши

В погоне за миниатюризацией и интуитивным управлением, швейцарский стартап Padrone представил революционный гаджет – умное кольцо Primera, которое способно заменить традиционную компьютерную мышь.
Разработка, плод десятилетних трудов, воплощает в себе передовые технологии. Внутри кольца "спрятались" шестиосевой датчик движения, камера, микропроцессор, Bluetooth LE и аккумулятор.
Добавление команды pytest в Django manage.py

Предпочтительный способ вызова pytest — через pytest команду. Даже приложение pytest-django не предоставляет команду управления для вызова pytest.
Предпочительно вызывать свой проект django из одного места, а именно из скрипта manage.py в корне проекта. В этой статье мы рассмотрим, как добавить команду pytest в файл manage.py.
Управление доступом: незаметный враг кибербезопасности

В мире, где киберугрозы становятся всё более изощренными, компании уделяют все больше внимания защите своих данных. Однако, нередко упускается из виду одна из самых уязвимых точек — управление доступом. Именно здесь, в незаметной области, кроются риски, которые могут разрушить всю систему кибербезопасности.
Исследование Solar 4RAYS подтверждает,что управление доступом часто оказывается «Ахиллесовой пятой» для компаний, открывая дорогу для хакеров.
Роботы получили "чувство осязания": микрофоны в пальцах делают их умнее

Исследователи из Университета Дьюка создали SonicSense, систему, которая позволяет роботам "чувствовать" окружающий мир через акустические вибрации. Это похоже на то, как люди получают сенсорную информацию с помощью осязания.
Перемещение файлов .png из одной папки в другую с помощью Python

Прежде чем начать, убедитесь, что Python установлен на вашем компьютере.
В вашей Python IDE вам потребуется импортировать библиотеки pathlib и os. Обе они входят в стандартную библиотеку Python, поэтому вам не нужно устанавливать их отдельно.
Для начала необходимо получить путь к рабочему столу. Метод Path.home() возвращает домашний каталог текущего пользователя, к которому нужно добавить «Рабочий стол».
Adobe Fresco — теперь бесплатно: творчество стало доступнее

Adobe сделала свое популярное приложение для рисования и живописи Adobe Fresco полностью бесплатным. Сервис, вышедший в 2019 году и доступный на iPadOS, iOS и Windows, стал еще более привлекательным для художников и любителей творчества.
Ранее Adobe Fresco работал по модели freemium — бесплатный доступ предоставлялся к ограниченному набору функций, а полный функционал был доступен только по подписке. Теперь все пользователи Fresco получают доступ к более чем тысяче пиксельных кистей, возможности импортировать собственные кисти и многим другим функциям.
Как создать API с Go, PostgreSQL, Google Cloud и CockroachDB

Возможно создать API на основе языка Go с использованием PostgreSQL. Для развертывания необходимо настроить конвейер CI/CD с использованием Google Cloud Run, Cloud Build, Secret Manager и Artifact Registry. Затем подключить экземпляр Cloud Run к базе данных CockroachDB.
API моделирует процесс слияния материалов, известный из игры Crisis Core: Final Fantasy VII.
Целевая аудитория: Эта статья предназначена для разработчиков, которые хотят узнать, как создавать и развертывать API. Более глубокий анализ этого проекта, с описанием проблем и решениями, а также объяснением правил слияния материалов.
T-Bank AI Research перевернул мир рекомендаций: новый алгоритм повысил точность на 50%

Ученые из лаборатории исследований искусственного интеллекта T-Bank AI Research совершили прорыв в области рекомендательных систем. Созданный ими алгоритм значительно повысил точность онлайн-рекомендаций — на целых 50%!
В основе разработки лежит популярный алгоритм BPR (Bayesian Personalized Ranking), известный как один из мировых стандартов в рекомендательных системах. Российские ученые провели глубокий анализ и переработку всех компонентов BPR, что привело к созданию совершенно нового, более эффективного алгоритма.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.