Как на самом деле работает CSS?

Преимущество вкладов с открытым исходным кодом едва ли изучается огромным количеством сообщества. Последнее, что школы хотят, чтобы мы знали, - это индивидуальное решение проблем, решение проблем на индивидуальном уровне. И, конечно, это совсем не так. Фактическое решение проблем происходит путем сотрудничества, решения проблем других и изучения наших собственных ошибок, позволяя другим решать наши проблемы.
Создайте сервис systemd для Flask API (для дистрибутивов GNU / Linux)
Привет… в этом посте я хочу показать вам кое-что о трюке с производительностью на стороне сервера. Я расскажу о пакете systemd в системах Linux, который будет использоваться в процессе разработки приложений или на заказ.
Создание проекта на основе SaaS для журнала калорий с использованием стека MERN 🔥

Эта статья в блоге концентрируется на наиболее важных задачах и идеях, чтобы помочь вам лучше понять и создать стековые приложения MERN с нуля. Он предназначен для людей, которые действительно интересуются стеком MERN и хотят сосредоточиться на том, что им действительно нужно знать.
Семантика, а не синтаксис; Расширение возможностей разработчиков с помощью функционального программирования

Эта статья - просто сборник моих мыслей о моих любимых языках и о том, почему они мне нравятся. По большей части я думаю, что разработчики программного обеспечения действуют как художники; на нашу привязанность или нежелание использовать различные технологии в значительной степени влияют новизна, эмоциональная связь и личные ассоциации. Нам нравится то, что нам нравится, не обязательно то, что "правильно", если вообще есть что-то правильное.
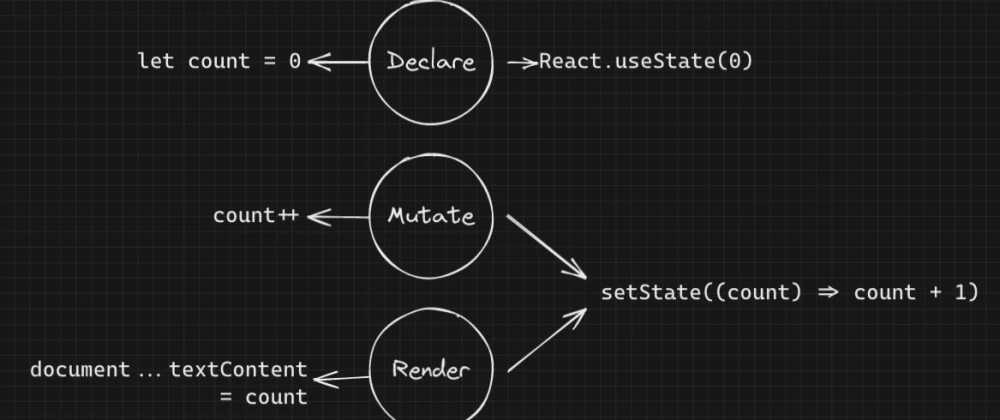
Что такое useState и почему мы не используем обычный let?

В настоящее время мы все еще используем хук useState для установки переменной в компоненте React. UseState, представленный как «hooks», записывается так:
Пакеты в Go - Часть 2

В прошлой статье мы разобрали как можно создать пакет в golang, в этой давайте детальней разберемся как работать с импортировать другие пакеты и некоторые их особенности объявления.
Пакеты в Go - Часть 1

Все программы Go организованы в группы файлов, называемые пакетами, так что код может быть включен в другие проекты в виде небольших многократно используемых частей.
6 простых шагов по созданию приложения с графическим интерфейсом для Flashcard для изучения французского языка на Python
Мы все были там. Изучение иностранного языка может оказаться непростой задачей. К счастью, нам на помощь приходит python. Я создал приложение с графическим интерфейсом Flashcard, которое помогает запоминать сложные слова, и на него можно ссылаться, чтобы сохранить их дольше. Еще одна замечательная проектная идея доктора Анжелы Ю.
Создание веб-сайта с использованием Golang и Svelte.js вместе

Иногда нам необходимо использовать динамические или одиночные страницы на наших веб-сайтах. Для этого мы можем разработать реактивные инструменты программирования javascript (или фреймворки) и т. д.
Crud-операции в NodeJS c Express и Firebase

Создание, чтение, обновление и удаление - это то, что называется CRUD.
Операции CRUD присутствуют почти в каждом веб-приложении. В этом руководстве я объясню, как выполнять операции CRUD в Node JS и Firebase.
Я предполагаю, что у вас есть настроенный и готовый проект.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.