Многостраничный веб-сайт-портфолио для анализа данных и развертывания на страницах GitHub.

Демонстрация ваших лучших проектов, чтобы дать потенциальным работодателям или клиентам представление о ваших возможностях, — это шаг, который должен сделать каждый аналитик данных. Это включает в себя демонстрацию вашего опыта, включив в свое портфолио свои знания конкретных технологий или языков программирования. В этом проекте мы создадим веб-сайт-портфолио, на котором будут отражены ваши навыки с использованием HTML, CSS и небольшого количества JavaScript, и развернем его на бесплатной странице GitHub для публичного доступа.
Надо их всех кэшировать. Кэширование данных

Как мы кэшировали комментарии и ответы на CodeDash?
Сегодня я хотел пролить свет на то, как, по моему мнению, лучше всего отображать комментарии или ответы в приложении. Но перед этим позвольте мне рассказать, как мы реализовали и реструктурировали способ отображения комментариев и ответов на CodeDash.
«Ансамблевый метод»: учёные создали систему киберзащиты почты от спама и фишинга

Ученые из Узбекистана разработали новейшую технологию для защиты электронной почты от спама и кибератак. Программа использует передовой ансамблевый метод, который выявляет спам, анализируя не только ключевые слова, но и косвенные признаки, такие как время отправки и наличие стереотипных фраз.
Данная технология, разработанная в Ташкентском университете информационных технологий имени Мухаммада ал-Хоразмий, также защищает пользователей от фишинговых атак, кражи личной информации и финансовых потерь. Это особенно актуально в России, которая является мировым лидером в сфере кибербезопасности.
Как анимировать объекты при прокрутке с помощью Tailwind CSS и JavaScript Intersection Observer API

Всем доброго дня! Наконец-то настал мой любимый день недели, и я рад поделиться с вами новым уроком о том, как анимировать объекты с помощью Tailwind CSS и JavaScript Intersection Observer API.
Изучение современных возможностей JavaScript: ES6 и далее

Как вы, возможно, уже знаете, JavaScript — это интерпретируемый, мультипарадигмальный язык программирования высокого уровня, соответствующий спецификации программирования ECMAScript. Его синтаксис основан на языках Java и C — многие структуры из этих языков применимы и к JavaScript.
В этой статье мы рассмотрим современные возможности JavaScript. Мы поговорим о том, как лучше писать код, используя синтаксис, который обычно используется разработчиками — синтаксис ES6, а также о других версиях, появившихся после ES6.
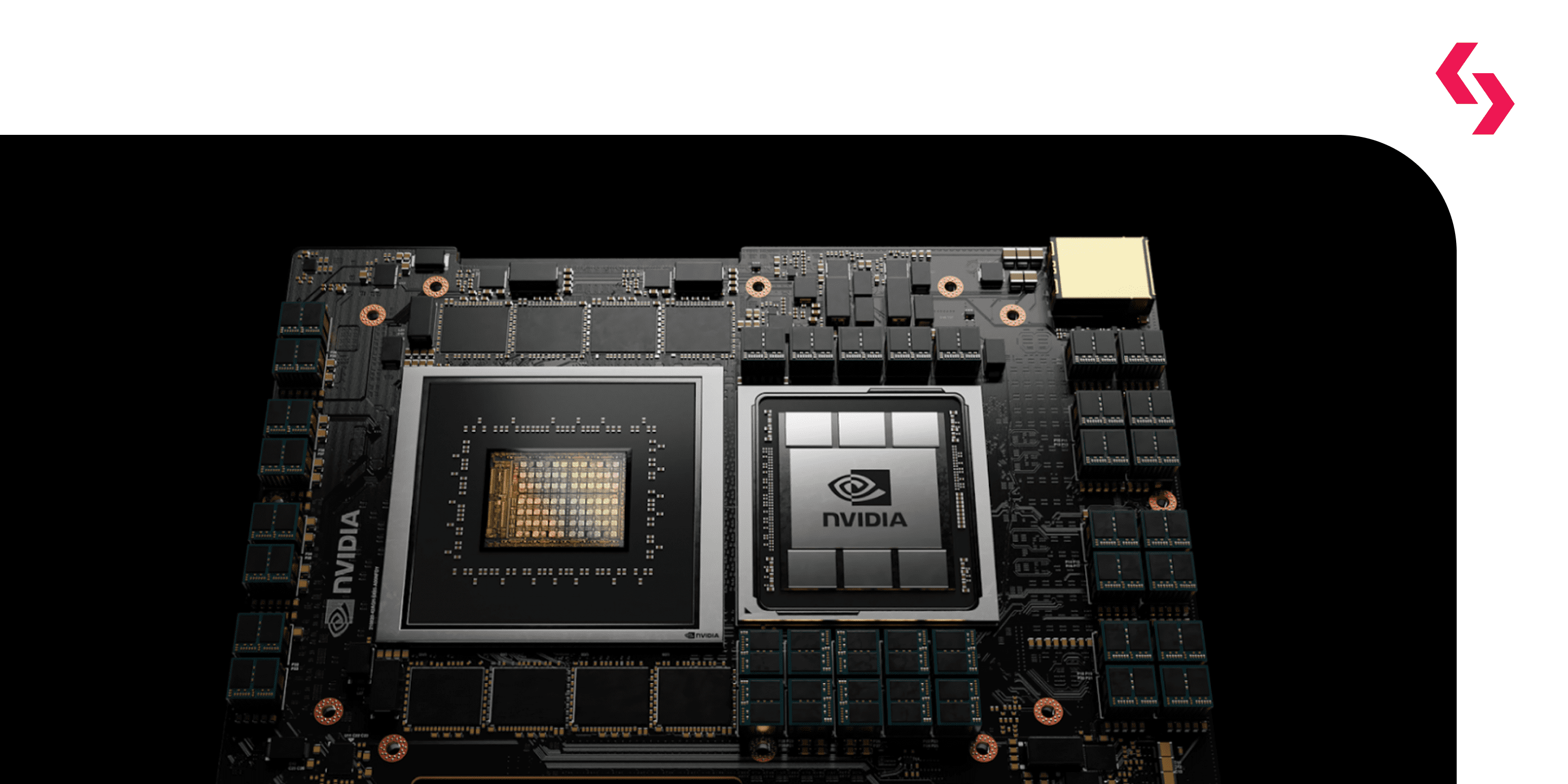
NVIDIA анонсировала ускоритель GB200 NVL2 для центров обработки данных

Ускоритель NVIDIA GB200 NVL2 сочетает два процессора Grace и два графических процессора Blackwell для значительного повышения производительности в центрах обработки данных, особенно при работе с большими языковыми моделями (LLM).
Напишите компонент React как профессионал

В мире React написание компонентов — это искусство. Речь идет не только о том, чтобы заставить их работать, но и о том, чтобы заставить их работать хорошо. Сегодня мы рассмотрим, как создавать компоненты как профессионал, уделяя особое внимание читаемости, возможности повторного использования и эффективности.
Как создать систему рейтинга с помощью Tailwind CSS и JavaScript

Сегодня мы создадим систему рейтинга с помощью Tailwind CSS и JavaScript. Как и в прошлом уроке, где мы использовали Alpine.js, но с помощью javascript.
Краткое напоминание о сути рейтинговых систем
Рейтинговые системы — это способ оценивания контента на сайте или в приложении. Они используются для того, чтобы помочь пользователям принимать обоснованные решения относительно просматриваемого контента. Рейтинговые системы могут использоваться для всего: от фильмов и книг до продуктов и услуг.
Понимание аксессоров объектов JavaScript

JavaScript — универсальный и мощный язык программирования, широко используемый в веб-разработке. Одной из его ключевых особенностей является возможность определять объекты, которые могут инкапсулировать свойства и методы. Среди различных способов взаимодействия с этими объектами аксессоры играют решающую роль. В этом сообщении блога мы углубимся в концепцию средств доступа к объектам JavaScript, объясним, что это такое, как они работают и почему они полезны.
Что такое порталы в React и когда они нужны?

В версии React 16.0 появились порталы React. Порталы в React - это способ рендеринга дочерних компонентов в DOM-узел, который обычно находится вне иерархии DOM родительского компонента.
До появления порталов React было очень сложно вывести дочерний компонент за пределы иерархии его родительского компонента. Каждый компонент React в приложении React попадает под корневой элемент.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.