Oracle SQL: Мощные встроенные функции для управления данными

Oracle SQL — это основа управления данными, предлагающая надежные возможности, упрощающие работу с базами данных. Одна из ключевых особенностей Oracle SQL — это богатый набор встроенных функций, которые позволяют пользователям с легкостью выполнять сложные операции с данными.
В этой статье мы рассмотрим различные типы встроенных функций, доступных в Oracle, и покажем, как их эффективно использовать для оптимизации работы с базой данных.
Создание плавного анимированного меню с помощью React и Frame Motion

Создание по-настоящему интуитивного и привлекательного пользовательского интерфейса часто требует добавления движения к элементам интерфейса. Это делает взаимодействие с приложением более динамичным и интересным. В этой статье мы рассмотрим, как создать меню с плавной пошаговой анимацией, используя мощь React и Framer Motion.
Кэширование Next.js: ускорение вашего приложения с помощью эффективного извлечения данных

Кэширование в Next.js — это не просто экономия времени, это сокращение избыточных сетевых запросов, поддержание актуальности данных и обеспечение производительности вашего приложения.
Независимо от того, пытаетесь ли вы хранить данные в кэше дольше или обновлять их по требованию, Next.js предоставляет вам все необходимые инструменты. В этой статье мы рассмотрим, как эффективно использовать кэширование в Next.js
Next.js расширяет API fetch, чтобы дать вам суперсилы, когда дело касается кэширования. С простыми опциями fetch, такими как cache: 'no-store' и cache: 'force-cache', вы можете легко контролировать, когда и как кэшируются данные.
Интерактивный видеопереход с Next.js

Интерактивный переход — это просто видео, которое воспроизводится, когда вы попадаете на страницу, и когда оно заканчивается, оно медленно исчезает, позволяя вам получить доступ к веб-сайту, нажимать кнопки и т.д. Очевидно, что чем лучшее видео вы покажете пользователю, тем больше будет «вау»-фактор.
Динамическая маршрутизация в Next.js: Создание гибких, масштабируемых приложений

Next.js — это мощный фреймворк для создания приложений React. Одна из его ключевых особенностей — динамическая маршрутизация. Она позволяет создавать гибкие и масштабируемые веб-приложения с более чистыми URL-адресами и улучшенным пользовательским опытом.
Диагностика по информатике от «Яндекс Учебника» в обновлённом формате

16 сентября 2024 года «Яндекс Учебник» запустил диагностику по информатике для учеников 5–11 классов и студентов колледжей. Тестирование продлится до 20 октября и позволит учителям оценить уровень знаний учеников. По результатам диагностики педагоги смогут скорректировать учебные планы. В этом году тестирование обновлено: вопросы разделены на тематические блоки, а задания адаптированы для каждого класса. Учителя смогут проверять отдельные темы и использовать задания на уроках или для домашних заданий. Тестирование занимает не более академического часа и доступно как на ПК, так и в мобильной версии.
Вопросы оцениваются по таксономиям Блума и SOLO, что помогает измерить глубину понимания материала. Таксономия Блума разделяет навыки от запоминания до создания новых решений, а SOLO оценивает уровень осознания материала. Эти подходы делают тестирование более точным и способствуют развитию критического мышления у учеников. Учителя получат подробную статистику по каждому ученику, что поможет выявить проблемные темы.
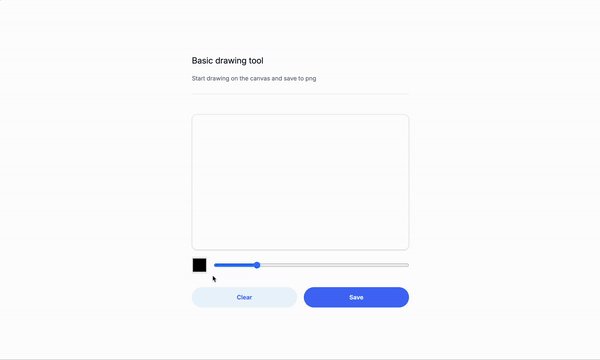
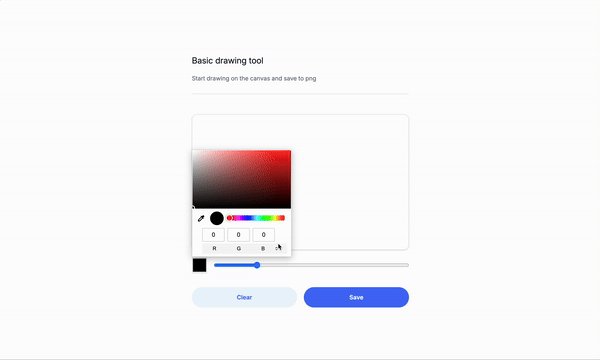
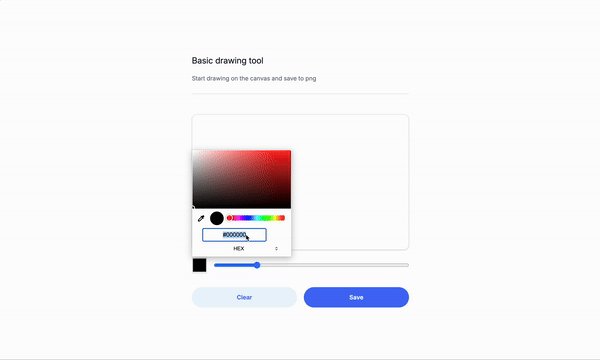
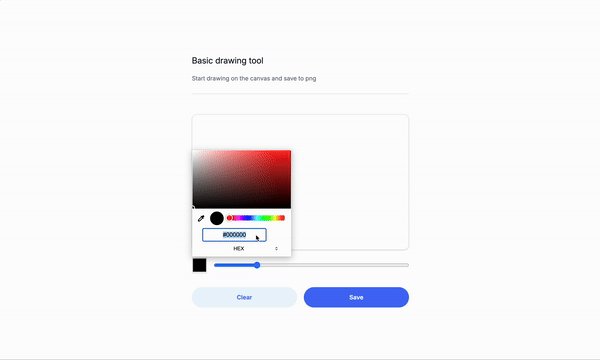
Как создать базовый инструмент рисования и сохранить его в PNG с помощью Tailwind CSS и JavaScript


Сегодня мы создадим базовый инструмент рисования с использованием Tailwind CSS и JavaScript. Мы будем использовать элемент 'Canvas' для рисования на странице и метод toDataURL для сохранения рисунка в формате PNG.
Российский рынок видеоигр

Российский рынок видеоигр находится в стадии активного развития и, по прогнозам экспертов, к концу 2024 года его объем составит от 130 до 187 миллиардов рублей. Этот рост обусловлен несколькими факторами: государственной поддержкой, которая стимулирует развитие отечественных студий, популярностью киберспорта и стриминга, привлекающих новых игроков и зрителей, а также выходом на российский рынок новых зарубежных игр с участием местных издателей.
Консалтинговая компания Strategy Partners представила три сценария развития рынка до 2030 года: консервативный, базовый и оптимистичный.
Рендеринг, определяемый сервером, для React Native с использованием Rise

В этой статье содержится реализация разработки Server-Driven UI (SDUI) с использованием Rise Tools. Она разработана для бесшовного обновления приложений React Native, предоставляя динамические компоненты UI, которые можно обновлять в производстве без пересборки или повторного развертывания приложения.
Докеризация вашего приложения Java Spring Boot с Maven и базой данных PostgreSQL

Докеризация приложения Spring Boot подразумевает создание образа Docker, содержащего ваше приложение и его зависимости. Это позволяет вам упаковать ваше приложение таким образом, чтобы его можно было легко использовать совместно и запускать на любой машине с установленным Docker. В этой статье приведены пошаговые инструкции по докеризации вашего приложения Spring Boot на основе Maven и запуску его в контейнере Docker.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.