5 распространенных ошибок начинающих программистов на Python

В первые дни работы программистом на Python все мы сталкиваемся с тем или иным типом странной ошибки в нашем коде, которая после нескольких болезненных часов в StackOverflow оказывается не ошибкой, а функцией Python. Вот как все работает в Python. Ниже приведены 5 самых распространенных ошибок, которые делают большинство начинающих программистов на Python. Давайте немного о них узнаем, чтобы сэкономить несколько часов, задавая вопросы на страницах и в группах в Facebook.
Топ 5 популярных сайтов, созданных с помощью NodeJS
Node.js разработан в далеком 2009 году, и эта кроссплатформенная среда выполнения JavaScript с открытым исходным кодом набирает популярность среди различных разработчиков. Этот инструмент обладает многими преимуществами, он довольно быстрый, легко масштабируемый, легковесный, высокоэффективный, наряду со многими другими, являются основными причинами его популярности.
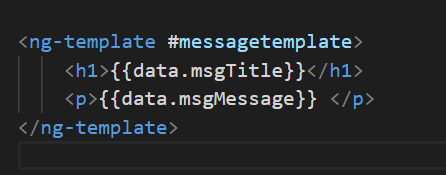
Angular: ng-template в деталях
ng-template - это в основном фрагмент кода, элементы которого изолированы вместе, как показано на рисунке.

Шесть правил Google для отличного дизайна данных
Google делает все от создания смартфонов до создания автомобильных компаний без водителя. Поэтому легко забыть, что его официальная миссия “ "организовать мировую информацию и сделать ее универсально доступной и полезной"."Google является и всегда будет компанией, привязанной к бизнесу сбора данных и их обслуживания понятным способом, будь то результаты поиска, оповещения Google News или рестораны, которые вам могут понравиться, автоматически появляются на картах Google.
Принятие системы рейтингов для социальных сетей, подобных тем, которые используются для кино и телевидения, не будет работать

Интернет-платформы, такие как Google, Facebook и Twitter находятся под невероятным давлением, чтобы уменьшить распространение незаконного и отвратительного контента на своих сервисах.
PHP: Вам может не понадобиться шина запроса
"Можете ли вы сделать запрос шины с SimpleBus?" Вопрос задавался много раз. Я всегда говорил нет. По сути, потому что я не встроил опцию возврата чего-либо из обработчика команд. Таким образом, обработчик никогда не может стать обработчиком запросов, поскольку запрос, конечно, должен что-то возвращать.
Сверхсекретная история компьютера
1943 год был интересным периодом в истории. Вторая Мировая война стала причиной гибели и разрушения во всем мире, Алан Тьюринг закончил работу в Блетчли-Парке, взломав немецкий код , и армия США усердно работала над совершенствованием проектов первых атомных бомб. год был интересным периодом в истории. Вторая Мировая война стала причиной гибели и разрушения во всем мире, Алан Тьюринг закончил работу в Блетчли-Парке, взломав немецкий код , и армия США усердно работала над совершенствованием проектов первых атомных бомб.
Как встроить видеоплеер в ваш сайт WordPress с помощью бесплатного плагина
В этом посте мы будем использовать плагин Easy Video Player, который позволяет вставлять видео на ваш сайт WordPress. Я продемонстрирую, как вы можете использовать этот плагин на своем сайте для встраивания видео.
Установка нескольких версий Python в Windows с помощью Virtualenv
Вы здесь, потому что:
- Вы используете ОС Windows версии 10+
- Вы хотели бы использовать несколько версий Python на одном компьютере
- Вы устали от интернета, говорящего вам «Просто используйте Virtualenv»
10 предубеждений, о которых следует знать при создании продуктов
Мы не можем “исправить” наши умы и прекратить делать ошибки в суждениях, но мы можем стать более осведомленными о предубеждениях, которые влияют на наше принятие решений.

Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.