JavaScript: Как работать с дробной частью числа

В этом уроке мы узнаем о форматировании числа в определенные десятичные разряды в JavaScript с помощью метода toFixed().
Python Regex Search

Когда я впервые узнал о регулярных выражениях, я не оценил их силу. Но есть причина, по которой регулярные выражения пережили семь десятилетий технологического сбоя: программисты, понимающие регулярные выражения, имеют огромное преимущество при работе с текстовыми данными. Они могут написать в одной строке кода выражение, что занимает десятки других!
JavaScript: Как проверить, содержит ли строка подстроку

Обычной операцией во многих языках программирования является проверка, содержит ли строка другую строку. Хотя это простая и распространенная задача, имена методов часто различаются в разных языках программирования. Например, вот небольшой пример методов, используемых для достижения этого на разных языках:
Рекурсия в JavaScript

В JavaScript рекурсия - это когда вы вызываете функцию изнутри себя до тех пор, пока условие не будет выполнено. Сегодня давайте посмотрим, как это работает.
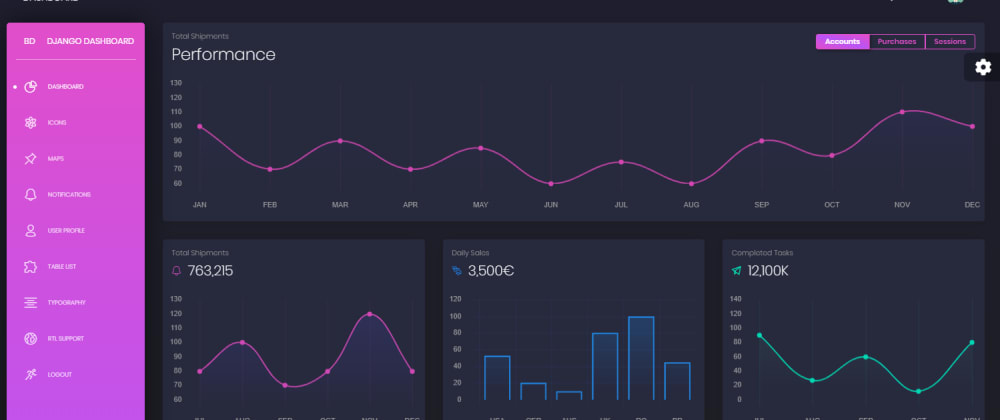
Django Dashboard

Цель этой статьи - помочь новичкам и студентам улучшить свои навыки написания кода, научившись обновлять простой проект Django. Все упомянутые приложения выпущены под лицензией MIT, а исходный код доступен на Github.
Проверка пользовательских форм в Angular

В этой статье я расскажу, как создать кастомизатор из валидатора для приложений Angular и добавить этот валидатор в управляемые шаблоном формы или в реактивные формы.
Бюджеты производительности с Angular CLI

Следите за размерами ваших пакетов, чтобы убедиться, что ваше приложение работает быстро.
Введение в Angular CLI

В этом посте мы узнаем об Angular CLI и увидим, как использовать его для инициализации нового Angular проекта.
NPM: установка определенной версии пакета
NPM или Node Package Manager - это мощный инструмент, который позволяет вам легко управлять зависимостями, запускать сценарии и организовывать метаданные проекта. Однако его основная цель - помочь вам загрузить и установить пакеты Node из своего репозитория в ваш проект.
Ленивая загрузка изображений
Ленивая загрузка изображений - это практика, которая популярна в течение десятилетия, и на то есть веская причина: изображения, как правило, загружаются чаще всего на всей веб-странице, а избегание выгрузки изображений, которые никогда не были видны, экономит трафик пользователя. Есть плагины для отложенной загрузки изображений в каждой среде JavaScript, или вы можете использовать Intersection Observer API , но это стало настолько распространенной практикой, что, вероятно, должен быть браузерный API, чтобы приспособиться к нему... и Chrome реализует именно это. Давайте посмотрим, как будет работать нативный API для отложенной загрузки!
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.