7 лучших интерпретаторов Python
Довольно часто наши читатели сообщают нам, что хотят изучать Python, но сталкиваются с проблемами при установке окружения. Они, как правило, озадачены такими вопросами, как, например, какую версию выбрать : Python 2.7 или 3.0? Итак, сегодня мы приведем топ 7 самых популярных веб-сайтов, которые предоставляют онлайн-интерпретаторы для выполнения Python в вебе.
Все эти сайты, что называется "из коробки", предлагают абсолютно бесплатное решение для тестирования и запуска Python онлайн. Поэтому мы решили подобрать лучшие доступные онлайн-инструменты для помощи нашим читателям.
Использование Python для задач NLP: работа с словарным запасом и поиск соответствия фраз с помощью библиотеки SpaCy
В этой статье мы сделаем шаг вперед и изучим словарный запас и поиск соответствия фраз, используя библиотеку spaCy. Мы определим шаблоны, а затем увидим, какие фразы соответствуют шаблону, который мы определяем. Это похоже на определение регулярных выражений, включающих части речи.
Интернационализация Angular приложение с помощью ngx-translate
В какой-то момент вашему веб-приложению может потребоваться обслуживание многоязычной базы пользователей. Интернационализация, или, если коротко, i18n, - это процесс, с помощью которого вы можете сделать ваше приложение пригодным для использования на другом родном языке. Хотя Angular обладает некоторой встроенной функциональностью i18n, ngx-translate - это сторонний пакет, который упрощает процесс.
Объединение нескольких HTTP-запросов в Angular
В статье мы рассмотрим метод отправки нескольких параллельных HTTP запросов в Angular, используя Observable.forkJoin.
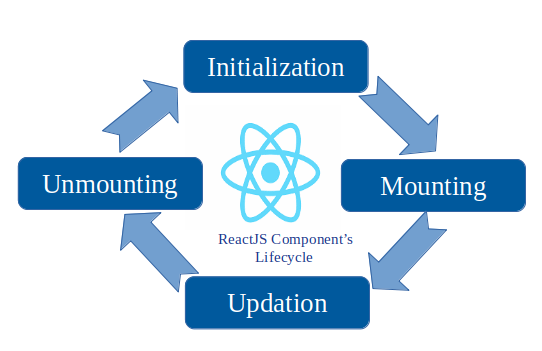
Как понять методы жизненного цикла компонента в ReactJS

В этой статье мы собираемся исследовать методы жизненного цикла ReactJS. Но прежде чем перейти к различным методам жизненного цикла React, мы должны понять, что это такое.
Как создать инструмент CLI в NodeJS

Как разработчики, мы как бы живем с инструментами CLI. Начиная от git и до cloud shells - мы используем эти инструменты везде. Итак, пришло время сделать свой собственный. В этом процессе мы будем использовать великолепную среду oclif от Heroku.
Как интегрировать React Hooks в ваш проект без изменения кода Redux

В этом уроке мы рассмотрим, как интегрировать React Hooks в проект React Redux без изменения кода Redux (редукторов и акшенов).
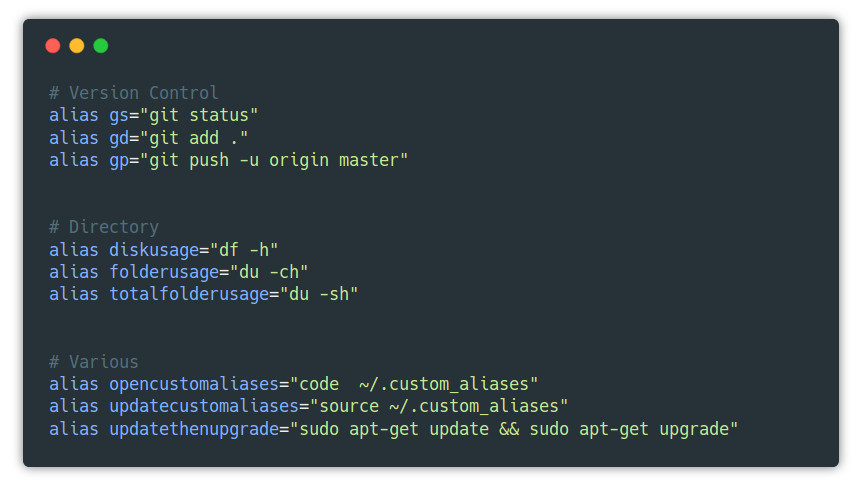
Узнайте, как создавать собственные команды bash менее чем за 4 минуты

В этой статье я научу вас, как создавать собственные ярлыки (псевдонимы) для команд bash, а также как выполнять несколько команд одной командой bash.
RxJS: Введение в Subject в реактивном программировании
Subjects - это «особый» тип наблюдаемых, который позволяет нам транслировать значения нескольким подписчикам. Самое интересное в Subjects, это то, что они обеспечивают ответ в реальном времени.
Например, если у нас есть subject с 10 подписчиками, всякий раз, когда мы передаем значения subject, мы можем видеть значение, полученное каждым подписчиком.
Как публиковать пакеты в npm

В статье мы рассмотрим 2 способа публикации пакетов в npm, первый и самый простой с помощью команды npm publish и второй не менее простой с использованием np
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.