Google представил новые функции для устройств Pixel с выходом Android 15

Одним из значимых нововведений стало частное пространство, позволяющее скрывать и блокировать приложения, защищая их отдельным PIN-кодом или биометрическим замком. Обновление программного обеспечения также вводит усовершенствованные меры защиты от угона: теперь требуется дополнительная аутентификация при попытке удалить SIM-карту или отключить функцию «Найти устройство». Система блокирует устройство после нескольких неудачных попыток ввода пароля или PIN-кода, повышая уровень безопасности пользователей.
Освоение изменяемых по размеру столбцов в таблицах Angular

Таблицы Angular Material предоставляют элегантный способ отображения данных. Однако пользователи часто хотят получить дополнительную функциональность, например, возможность изменять размер столбцов таблицы для лучшего контроля над отображением данных. В этом руководстве мы рассмотрим процесс создания изменяемых по размеру столбцов в таблице Angular с помощью пользовательской директивы. Вы узнаете, как настроить директиву, задать стиль для изменения размера и реализовать изменение размера столбцов шаг за шагом.
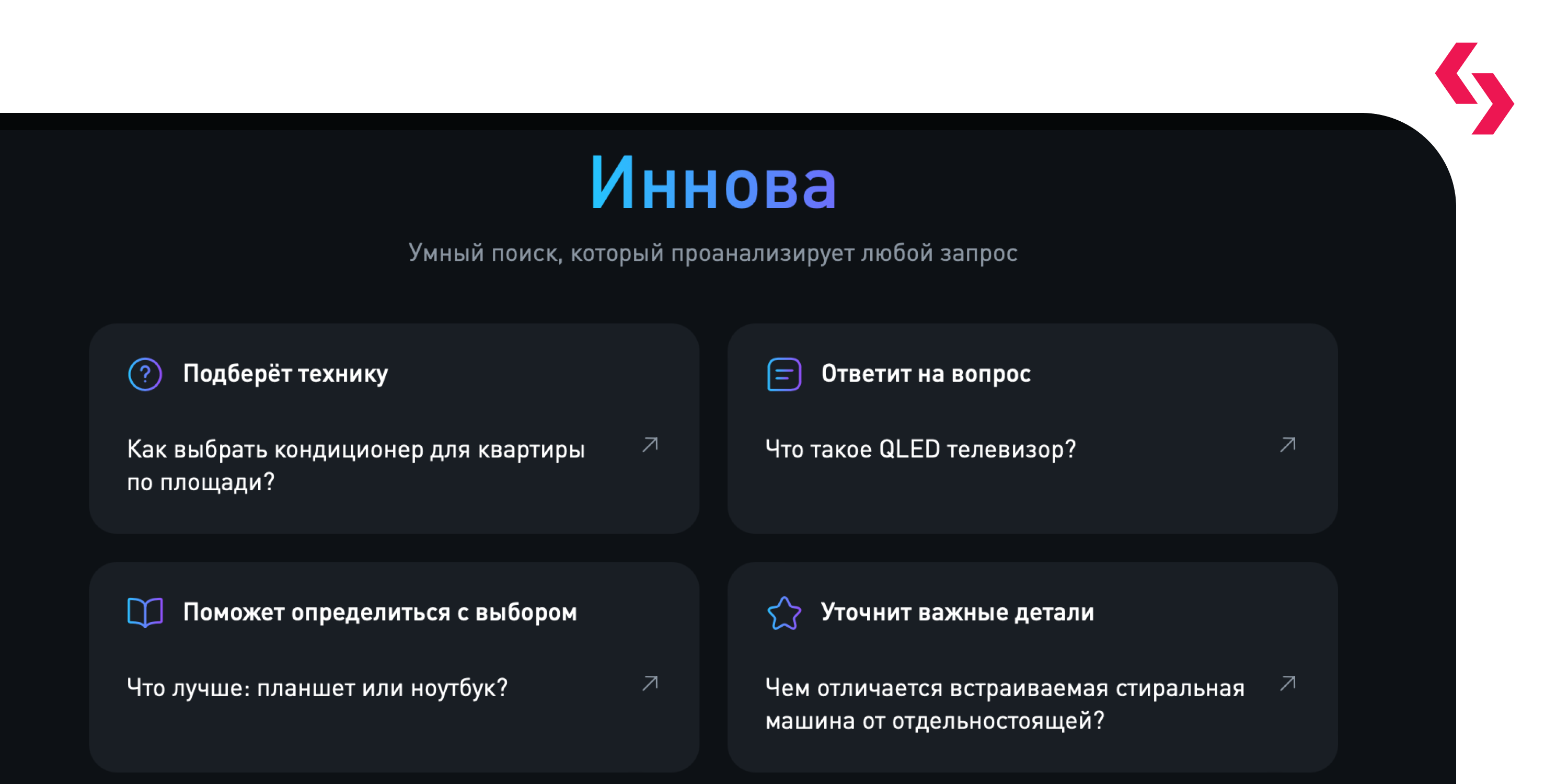
Умный поиск «Иннова» от Технопарка

Технопарк с радостью анонсирует запуск умного поиска «Иннова», который призван значительно улучшить опыт пользователей на сайте интернет-магазина technopark.ru. Эта уникальная функция разработана на основе передовых технологий искусственного интеллекта, использующих возможности Yandex Search API и YandexGPT API. Теперь клиенты могут не только быстро находить интересующие их товары, но и углубляться в изучение характеристик различных гаджетов и электроники. Умный поиск предоставляет возможность не просто совершать покупки, но и становится надежным помощником в выборе, предлагая подробную информацию о каждом устройстве.
ChatGPT: помощник в исполнении мечты всей жизни

Жизнь – это не всегда прямая дорога к мечте. Бывают моменты, когда все кажется тупиком, а усилия не приносят желаемых результатов. Планы кажутся далекими и нереалистичными, а мотивация тает с каждым днем. В такие моменты легко почувствовать себя загнанным в угол.
Но что, если попробовать посмотреть на ситуацию под другим углом? В социальных сетях все чаще звучат истории о том, как люди используют ChatGPT для создания планов на жизнь. Этот искусственный интеллект может предложить новые решения, идеи и перспективы, которые раньше не приходили в голову.
Google распознает изображения, созданные при помощи ИИ

Google Фото выходит на новый уровень: Ask Photos в США и SynthID против фейковых изображений. Google продолжает вносить революционные изменения в свой сервис «Фото». Функция Ask Photos, позволяющая искать снимки с помощью естественного языка, теперь доступна в США.
Чтобы найти нужные фотографии, достаточно выбрать вкладку Ask Photos на нижней панели приложения. Она заменила собой вкладку «Поиск», но классический поиск все еще доступен, но только после того, как пользователь попытается найти снимки с помощью Ask Photos.
Алиса пишет тексты и создает изображения

Алиса, виртуальный помощник Яндекса, шагает в ногу с временами, объединяя свои возможности с мощью искусственного интеллекта. Теперь она не только пишет тексты, но и рисует картинки с помощью YandexART 2.0.
Приложение уже доступно на Google Play и App Store, чтобы каждый мог начать общаться с Алисой, используя как голос, так и текст. Ваши диалоги будут синхронизироваться между устройствами, делая общение с Алисой еще более гладким и удобным.
10 новых функций Telegram

В мире мессенджеров Telegram продолжает удивлять своих пользователей, внедряя новые и удобные функции, которые значительно улучшают процесс общения. В этой статье мы рассмотрим 10 инновационных возможностей, которые скоро появятся в Telegram, и как они изменят ваш опыт в использовании приложения.
1. Время редактирования сообщений
Теперь пользователи смогут видеть не только дату и время отправки сообщения, но и момент, когда оно было отредактировано. Это повысит прозрачность общения, позволяя лучше понять изменения в переписке.
Кибербезопасность: Новые уроки для школьников и студентов

Российские власти планируют внедрить в учебные планы школ и вузов специализированные курсы по кибербезопасности, направленные на повышение уровня цифровой грамотности молодого поколения. Об этом сообщают «Известия», ссылаясь на источники в Министерстве финансов РФ.
Министерство финансов подчеркивает, что ключевым направлением новых уроков станет борьба с финансовым мошенничеством. Школьники и студенты получат знания о распространенных схемах мошенничества, а также научатся выявлять противоправные действия в сфере финансов, используя интерактивные методы обучения.
Windows и Android объединяются: новая функция для обмена файлами

Microsoft, похоже, наконец-то решила дать пользователям Windows возможность легко делиться файлами с Android-устройствами, подобно AirDrop от Apple. Новая функция, уже доступная в тестовой версии Windows, позволит отправлять файлы по воздуху между ПК и смартфонами.
Этот долгожданный функционал станет частью приложения Phone Link, доступного на Windows 10 и Windows 11. Пользователи смогут пересылать любые файлы, включая фотографии, видео, документы и даже приложения.
"Ростелеком" инвестирует 300 млн рублей в поддержку российских инди-разработчиков

"Ростелеком" объявил о планах инвестировать 300 миллионов рублей в поддержку российских независимых разработчиков видеоигр. Эти средства будут направлены в фонд Indie Go Start, созданный совместно с одноименным акселератором.
Фонд будет финансировать разработку компьютерных и консольных игр, делая ставку на проекты с потенциалом для массового рынка. Мобильные игры пока не рассматриваются, поскольку их продвижение требует значительных затрат.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.