Rust для начинающих - начните с самого популярного языка программирования

Rust был признан самым популярным языком программирования Stack Overflow пять лет подряд. Эта статья расскажет вам, чем хорош Rust.
Строго типизированное программирование в реальном времени с помощью TypeScript
Приложения реального времени (RTA) привлекают много внимания в последние несколько лет, и лежащие в их основе концепции могут быть использованы для упрощения разработки программного обеспечения для совместной работы. Простые чаты, игровые платформы и даже пакет документов Google используют связь в реальном времени для улучшения взаимодействия с пользователем и совместной работы. В Интернете есть множество документации о реализации сервера сокетов, рассылке сообщений от него и использовании обратных вызовов для прослушивания этих сообщений с помощью JavaScript. Однако в большинстве этих статей часто забывается, что вы можете отправить практически любой объект через сокет и что получатель может использовать это сообщение неправильно. В этой статье мы рассмотрим, как сделать связь через сокеты более безопасной и надежной. Но сначала давайте рассмотрим некоторые концепции.
Короткие пути импорта TypeScript в Angular9
При работе с Angular импорт файлов в TypeScript - это то, что мы делаем довольно часто. Когда мы импортируем файлы из других родительских каталогов, IDE обычно разрешает пути к файлам импорта. Кроме того, когда мы создаем приложение Angular, компилятор TypeScript компилирует код и создает окончательный пакет JavaScript с помощью Webpack. Поскольку эти важные шаги выполнены, большинство из нас не будет беспокоиться об улучшении этих путей импорта.

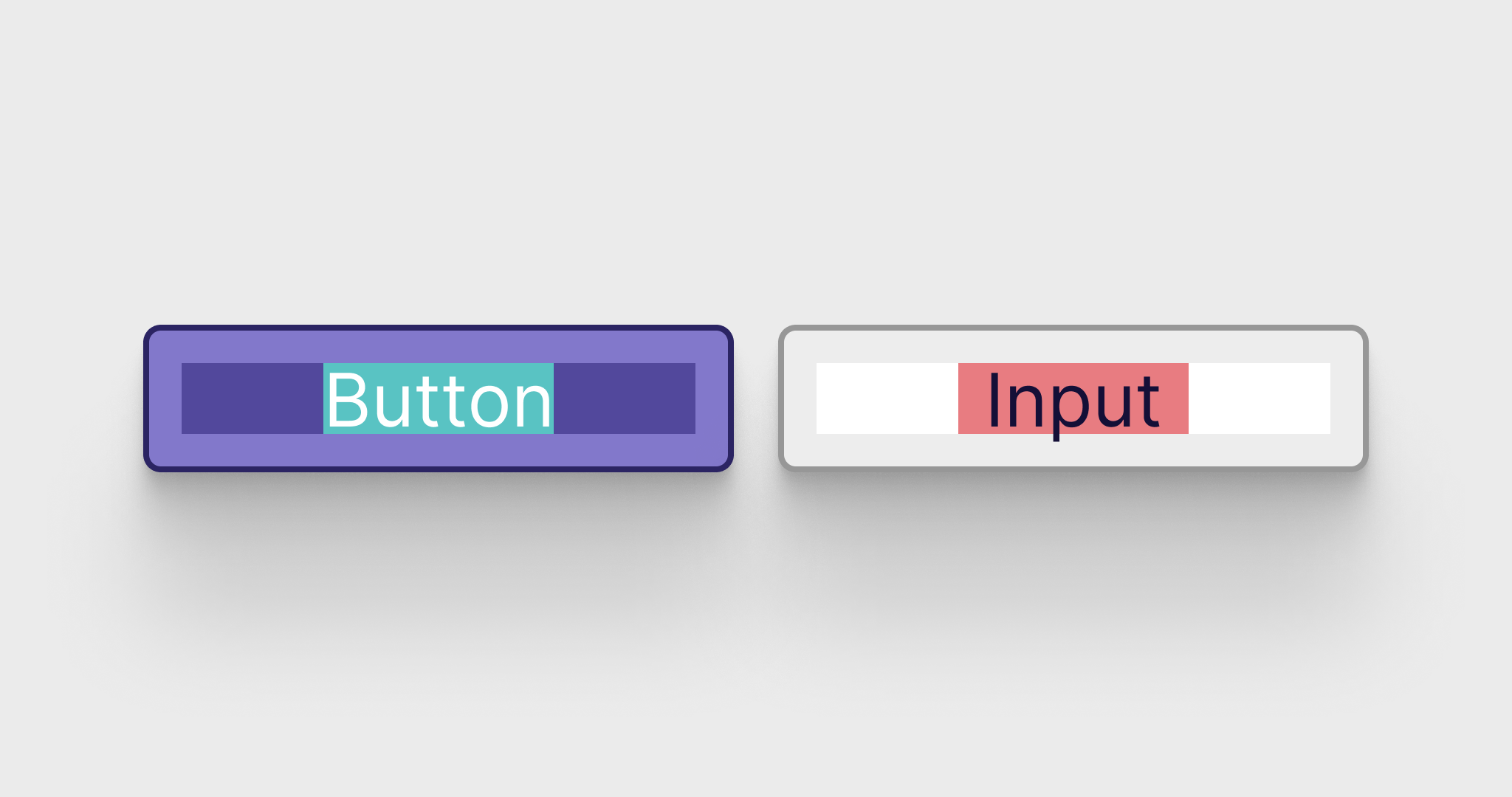
Вертикальное выравнивание текста в кнопках и полях ввода

Вы когда-нибудь боролись с вертикальным выравниванием содержимого ваших интерактивных элементов? Вы в хорошей компании. Многие из нас так делают.
В этой статье мы рассмотрим, как центрировать содержимое кнопок и элементов ввода с помощью line-height, padding и flexbox.
4 лучших предварительно подготовленных модели для классификации изображений с помощью кода Python
Человеческий мозг может легко распознавать и различать объекты на изображении. Например, имея изображение кошки и собаки, за наносекунды мы различаем их, и наш мозг воспринимает это различие. Если машина имитирует это поведение, она максимально приближена к искусственному интеллекту. Впоследствии область компьютерного зрения направлена на имитацию системы зрения человека - и было много вех, которые преодолели барьеры в этом отношении.Более того, в наши дни машины могут легко различать разные изображения, обнаруживать предметы и лица и даже генерировать изображения людей, которых не существует! Очаровательно, не правда ли? Одним из моих первых опытов, когда я начинал работать с компьютерным зрением, была задача классификации изображений. Сама способность машины различать объекты ведет к большему количеству направлений исследований, например, к различению людей.

Почему вы должны изучать JavaScript?

Меня часто спрашивают, какой язык программирования является идеальным для начала обучения программированию. Ответ на этот вопрос очень прост, язык программирования не имеет значения, но важны логические рассуждения и первый контакт с парадигмой программирования, остальное будет происходить шаг за шагом по мере того, как вы погружаетесь в индустрию.
Как создать приложение Next.js Starter для простой загрузки нового приложения React

Начать работу с новым приложением React проще, чем когда-либо, с такими фреймворками, как Next.js. Но эти фреймворки не всегда включают в себя все инструменты, которые вы хотите использовать.
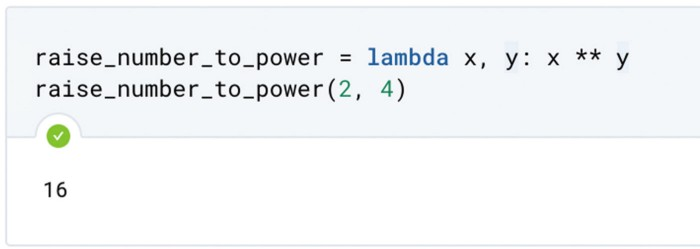
Лямбда-функции с примерами и обработкой ошибок


Существует более гибкий способ записи функций на лету, и они называются лямбда-функциями. Это потому, что мы используем ключевое слово lambda. Например, мы пишем функцию, называемую raise_number_to_power лямбда-функцией. После ключевого слова лямбда мы указываем имена аргументов, то есть x и y. Затем мы используем двоеточие, за которым следует выражение, определяющее, что мы хотим вернуть функцией.
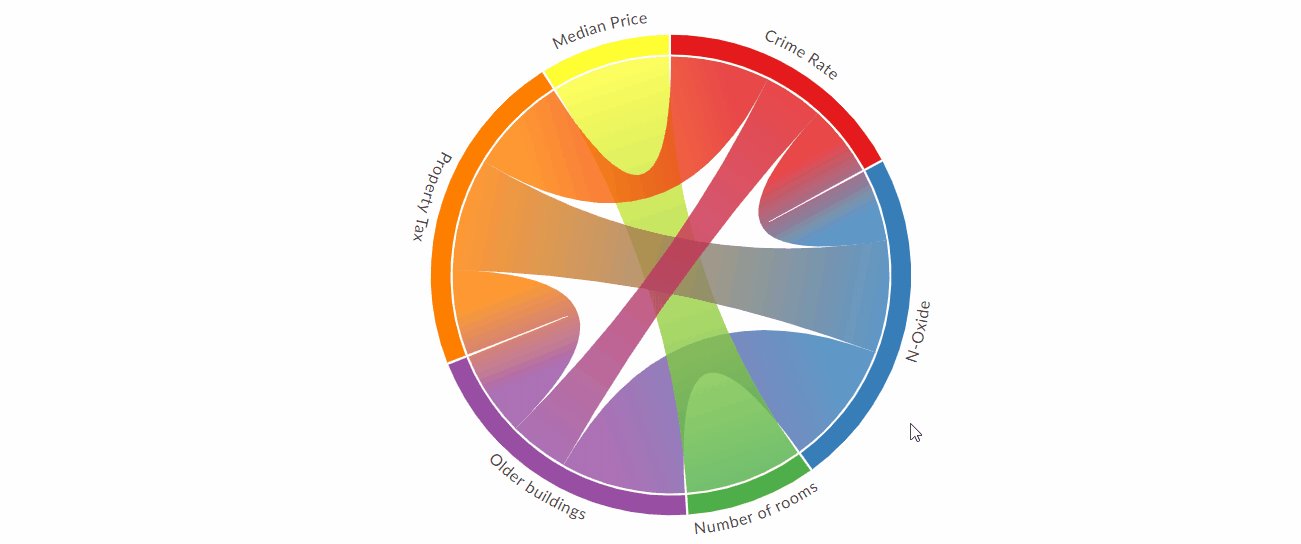
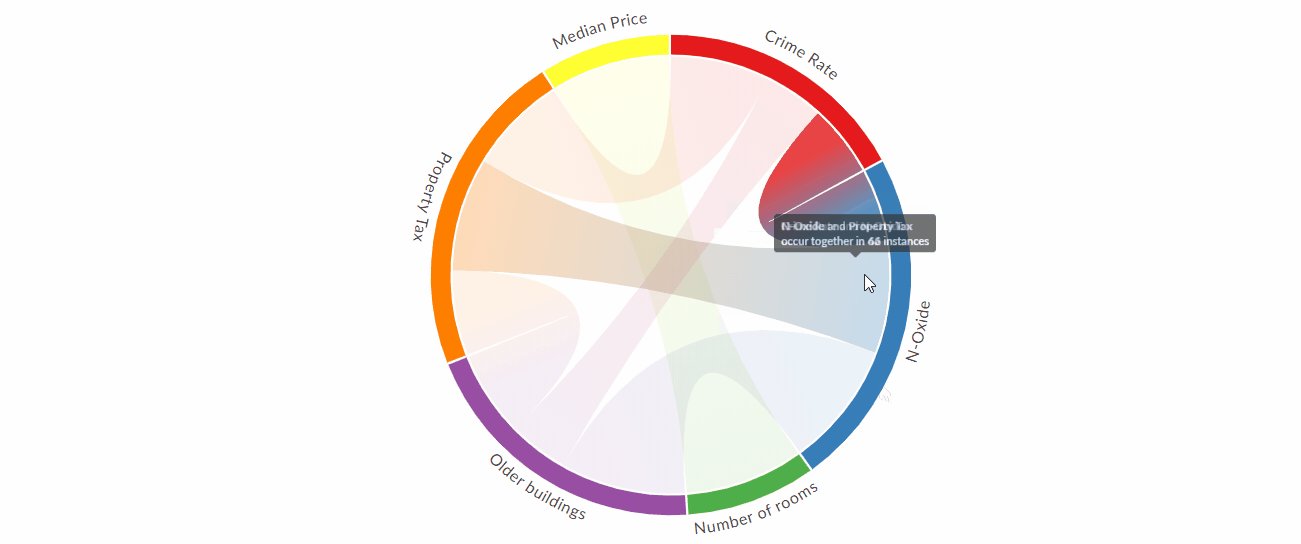
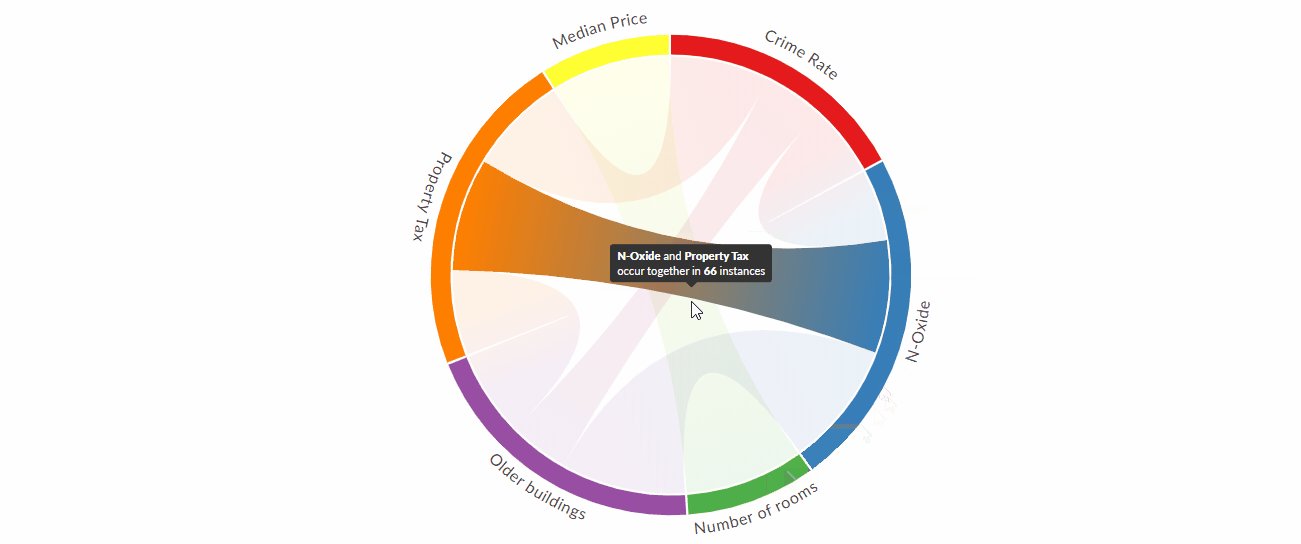
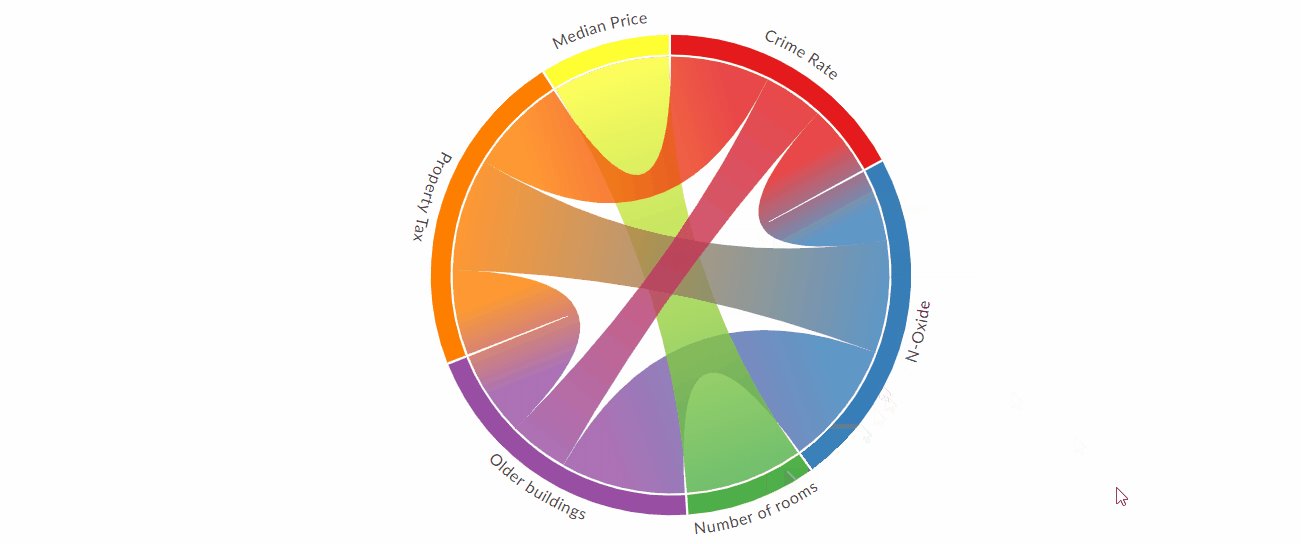
Создавайте красивые и интерактивные диаграммы аккордов с помощью Python

По мнению специалистов по данным, R против Python - это постоянная борьба, когда речь заходит о том, какой язык лучше. Хотя у каждого языка есть свои сильные стороны, на мой взгляд, у R есть один передовой трюк, который трудно превзойти: R имеет фантастические инструменты для передачи результатов посредством визуализации.
Поддержка Angular framework приводит Visual Studio Microsoft в соответствие с ее более крутым младшим братом, VS Code
Microsoft выпустила множество обновлений для своего инструмента разработки Visual Studio для Windows и Mac, включая расширение, которое обеспечивает полную диагностику и автозавершение кода для фреймворка Angular TypeScript / JavaScript.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.