Linux: как добавлять пользователей и создавать пользователей с помощью useradd
Если более одного человека используют ваш Linux-компьютер дома или вы управляете сервером, который предоставляет доступ нескольким пользователям, команда useradd необходима для создания пользователей.
Полное руководство по data атрибутам
Элементы HTML могут иметь атрибуты, которые используются для чего угодно, от информации о доступности до стилистического контроля.
Лучшие практики JavaScript - Производительность
Как и любой другой язык программирования, JavaScript имеет свой собственный список лучших практик, облегчающих чтение и поддержку программ. В JavaScript много хитрых частей, поэтому есть вещи, которых мы должны избегать, которые снижают качество нашего кода. Следуя рекомендациям, мы можем создать элегантный и управляемый код, с которым легко работать любому.
В этой статье мы рассмотрим способы повышения производительности наших приложений. Действия включают в себя кэширование данных в переменных, использование самого быстрого способа циклического перебора переменных, сокращение доступа к DOM и элементам на странице, а также откладывание загрузки скрипта.
Spring: @Value aннотация
Основная цель этой статьи - помочь вам понять, как работает аннотация Spring @Value.

Может ли производительность JSON.parse() быть улучшена?

JSON.parse - это медленный способ создания копии объекта. Но можем ли мы на самом деле улучшить производительность нашего кода?
Где разместить RxJs оператор take(1)?

Имеет ли значение, помещаем ли мы take(1) в начало или конец наблюдаемой цепочки?
Как создать простую диаграмму Ганта с помощью CSS Grid
В этой статье мы обсудим, как создать простую диаграмму Ганта с использованием CSS Grid, чтобы лучше управлять рабочими нагрузками вашего проекта.

Python: устранение ошибки - KeyError: 'key_name'

Согласно официальной документации Python 3, ошибка KeyError возникает, когда ключ набора (словаря) не найден в наборе существующих ключей.
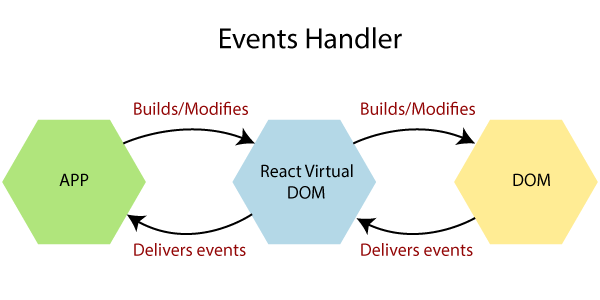
Обработчики событий в React
Как определить, какое действие будет предпринято при каждом событии

Небольшое изменение

Сегодня ночью мы обновили блог и заменили Disqus на свой модуль комментирования. Изменили контекстное меню в статьях и еще несколько правок о которых подробнее я расскажу ниже в этом посте.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.