Как начать изучать JavaScript

На всякий случай, если вы еще не были должным образом представлены, JavaScript — это мощный язык программирования, который обеспечивает значительную ценность в веб-разработке.
Его преимущества включают в себя:
- Серверная разработка через Node.js
- Интерактивность на стороне клиента, когда сценарии запускаются непосредственно в браузерах ваших пользователей.
- Отзывчивый и интерактивный пользовательский интерфейс
- Широкая интеграция API и сторонних сервисов, позволяющая использовать многоуровневые приложения.
- Кроссплатформенная разработка мобильных приложений с помощью таких фреймворков, как React Native и Ionic.
- Практически универсальная поддержка браузеров и обширная экосистема библиотек, фреймворков и инструментов.
Что такое асинхронный JavaScript?

Асинхронность просто означает, что множество событий происходит одновременно в любом порядке, не дожидаясь друг друга, и это определение применимо к асинхронному Javascript.
В этой статье я рассмотрю концепцию асинхронного JavaScript, обратного вызова (Callback), промисов (Promises), асинхронности/ожидания (Async/Await), очереди обратного вызова (Callback queue), цикла обработки событий (Event Loop) и функций веб-браузера (Web API).
CRM с Lambda и Terraform

Многие из нас посещали веб-сайты, прокручивали их и нажимали на них. Если веб-сайт интересен, вы, ребята, также можете отправить запрос на более подробную информацию о продукте в небольшой форме на веб-сайте, которая называется «Свяжитесь с нами».
Итак, сегодня давайте погрузимся в создание минимальной работающей серверной службы для формы обратной связи и сохранения этого запроса в нашей CRM, Hubspot.
Недействительный кэш CloudFront для веб-сайтов Hugo

Hugo - это отличный инструмент, который позволяет вам быстро и легко создавать веб-сайты. Он создаст полную статическую HTML-версию вашего сайта. Это делает его идеальным кандидатом для размещения в корзине S3. Затем вы можете использовать CloudFront для доставки контента по всему миру.
Докеризация приложения Node.js: подробное руководство по простому развертыванию🐋

Докеризация приложения Node.js — это полезный метод, который позволяет упаковать ваше приложение и его зависимости в контейнер, упрощая развертывание и согласованную работу в разных средах. В этом блоге мы рассмотрим шаги по докеризации приложения Node.js. Давайте начнем!
Flutter: раскрытие потенциала кроссплатформенной разработки приложений!

Я очень рад поделиться своей первой публикацией о Flutter, невероятном фреймворке, который произвел революцию в разработке кроссплатформенных приложений. Если вы ищете простой способ создания потрясающих высокопроизводительных приложений для iOS и Android, то Flutter — это то, что вам нужно! 🚀
Используя Flutter вы можете попрощаться с написанием отдельных кодовых баз для разных платформ. Этот SDK(Комплект для разработки программного обеспечения) с открытым исходным кодом, разработанный Google, позволяет создавать красивые, изначально скомпилированные приложения, с использованием единой кодовой базы. Не нужно идти на компромисс в отношении производительности или дизайна — Flutter поможет вам! 💪
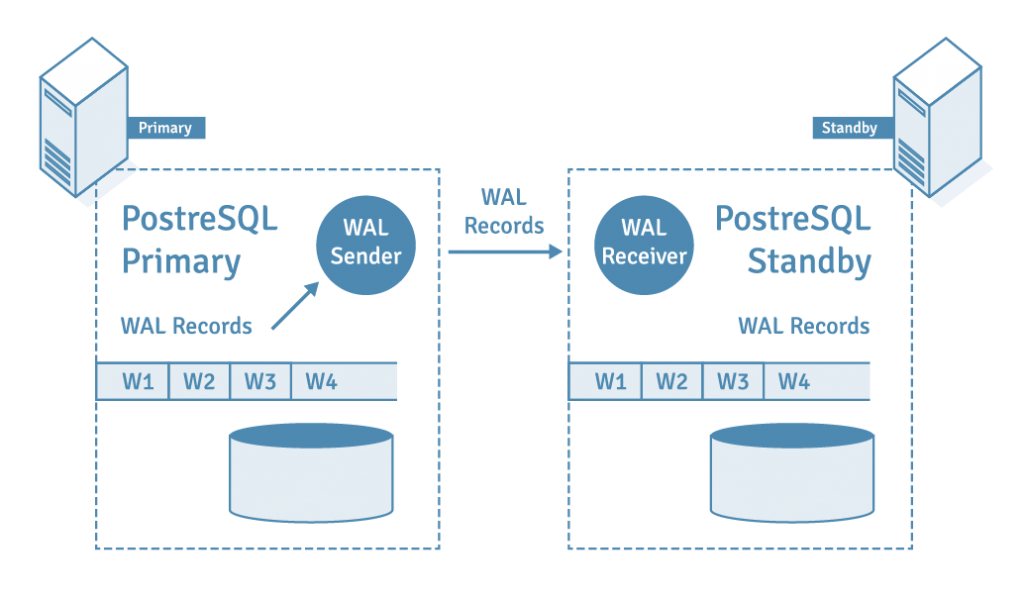
Понимание потоковой репликации в PostgreSQL

PostgreSQL, продвинутая система управления базами данных с открытым исходным кодом, предлагает различные функции репликации для обеспечения доступности и избыточности данных. Одним из ключевых методов репликации является потоковая репликация, которая обеспечивает синхронную репликацию данных между основным сервером и несколькими резервными серверами. В этом блоге мы углубимся во внутреннюю работу потоковой репликации в PostgreSQL, изучая такие темы, как процесс ее запуска, механизм передачи данных, управление несколькими резервными серверами и обнаружение сбоев. Давайте погрузимся!
Создайте эффект печатной машинки с помощью TailwindCSS за 5 минут

Анимация печатной машинки часто выполняется с помощью Javascript. Но мы можем легко добиться такой анимации с помощью TailwindCSS.
Простая пишущая машинка
Tailwind Play: https://play.tailwindcss.com/17LendGXa0
Написание стека TCP в Python

Недавно я начал посещать занятия по сетевым технологиям, и хотя концепция сетевых технологий меня очень увлекла, мне было трудно понять протокол управления передачей данных (Transmission Control Protocol).
Несколько основных понятий, которые мы будем использовать:
HTML – то же самое, что и текстовый документ!

Язык программирования HTML используется для структурирования и отображения веб-страницы и её контента. Давайте более детально рассмотрим из каких блоков состоит код HTML.
Рассмотрим документ word:
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.